If you have video or audio clips which you wish to add to Blackboard that are below 100MB in size you may follow the steps below to upload those clips so that they play within an HTML5 compatible framework. This will provide the highest level of compatibility with modern web browsers and devices.
If your content is larger than 100MB we strongly recommend using the media streaming service detailed at http://elearn.southampton.ac.uk/panopto/uploading/
1. From within your Blackboard course, with Edit Mode enabled, hover over build content and choose item.
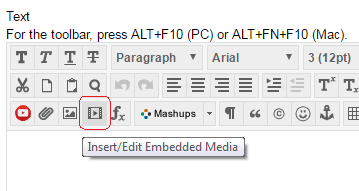
2. In the text box, click on the Insert/Edit Embedded Media icon.
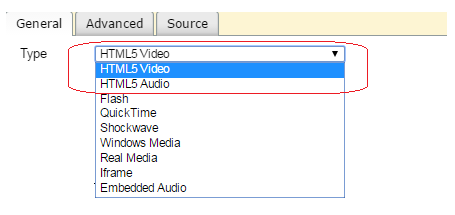
3. Select HTML5 Video or HTML5 Audio as appropriate. The best video format to use is mp4, and the best audio format to use is mp3. If you find the video format you are using is not compatible convert it to one of the aforementioned formats. (ServiceLine can help you with this.)
*** Ensure your file has an extension in lower case characters e.g. file.mp4, not file.MP4 ***
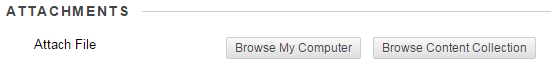
4. Click on Browse My Computer to upload a file from your computer, or Browse Content Collection to select a file that is already within your Blackboard course.
5. Blackboard will always assume you wish the video to be displayed in a window 320 pixels by 240. You may wish to change this to the dimensions of your video.
6. Click on Insert. Complete the rest of the text box if you wish.
7. If you wish to allow students to download the video you should also add it as an attachment. This will help students whose browsers do not support HTML5, for example in institutions or environments where they are forced to use out of date web browsers.
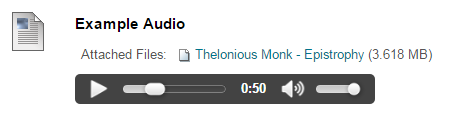
8. Here is an example of how an HTML 5 video looks, along with having the file available as an attachment.
And here is how an HTML 5 audio looks.