
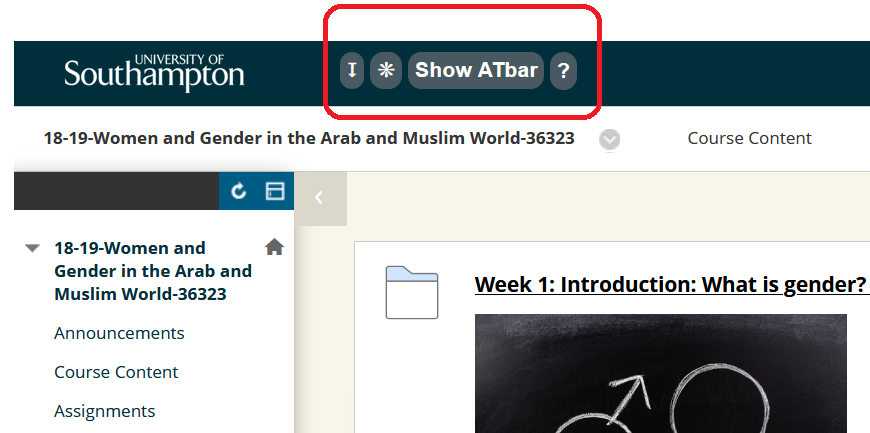
The Accessibility Toolbar in Blackboard provides the ATbar and surfaces accessibility tools built into Blackboard by making them easier to access.
| Skip to content allows you to move the browser directly where the content shown on page begins. This can make it faster to navigate to the content you wish to use rather than having to tab through the upper menu shown on every page. | |
| Quick Links allow you to quickly locate any heading or section within any page in Blackboard and jump directly to it. When you click on this icon it will open a pop-up window that displays the landmark and navigation links on the page.
To open the Quick Links Tool using a keyboard, press SHIFT + ALT + L to open Quick Links. To open the Global Navigation Menu, press CTRL + ALT + M. Other available keyboard shortcuts for the page also appear within the Quick Links tool. |
|
| The ATbar is an easy to use toolbar gives you the option to change the look and feel of the Blackboard page you are viewing through text only enlargement, font style and colour changes plus increased line spacing. There are also features for text to speech, a dictionary, spell checking, word prediction and colour overlays.
Find out more about the ATbar below this table. |
|
| Help. Clicking on the help icon brings up a page that describes the functionality and provides useful links. |
![]()
The ATbar is a browser based toolbar to aid accessibility of websites with the option to change the look and feel of webpages through text only enlargement, font style and colour changes plus increased line spacing. There are also features for text to speech, a dictionary, spell checking, word prediction and colour overlays.
This is an open source project created by the Accessibility team in the School of Electronics and Computer Science at the University of Southampton
You can use this toolbar in Blackboard. Click on the ATbar icon to access the Accessibility Toolbar. This easy to use tool bar gives you the option to change the look and feel of the Blackboard interface through text only enlargement, font style and colour changes plus increased line spacing. There are also features for text to speech, a dictionary, spell checking, word prediction and colour overlays.

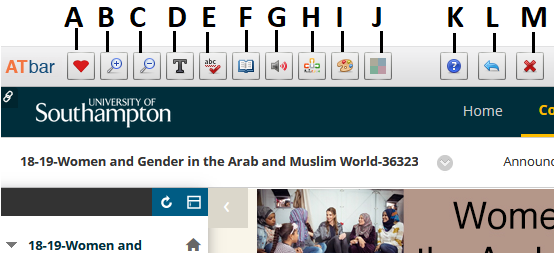
Features of the Accessibility Toolbar

| A | Fix the web plug-in. This is currently not operable. When operable it would allow you to report an accessibility issue. |
| B | Increase Text Size |
| C | Decrease Text Size |
| D | Select the Font button for font and line spacing changes. You can choose a different type of font for the text and increase line spacing. |
| E | Select the Spell Checker button while writing in a plain text form. |
| F | Select the Dictionary button after highlighting a word in the web page and a definition from Wiktionary will appear. |
| G | Select the text-to-speech button to have highlighted text read aloud. You need to highlight a portion of text before selecting the Text-to-Speech button to have only that text read out. Wait for that section to finish before highlighting a new section of text. This relies on features of your operating system, so if you use ChromeOS you will see different voicing options compared with for example when using Windows. |
| H | Word prediction is offered by AIType and will work with most plain text edit forms. Select the menu button and begin typing. Allow a second for the word list to appear after the first few letters. It allows you to finish the word or choose another. It can help with spelling, word finding and could speed up typing. |
| I | Select the Styles button to change look and feel. To alter the colour of the ATbar toolbar, change the web page colours – background, text and links or choose pre-made page styles. Some web page colour changes also impact on the toolbar. |
| J | Select the overlay button to provide a colour tint over the entire webpage. You will see a choice of colours – cream, pink, pale blue and pale green. These buttons toggle the colour overlay on and off. The main overlay button will hide the buttons and return the web site to its original colour. |
| K | Help with the toolbar |
| L | Select the return menu if you wish to restore the webpage to its original style. |
| M | Select close to exit ATbar. |
