- Introduction
- Assistive Technology available at the University of Southampton
- Blackboard
- General tips on utilising accessible features in Blackboard
- General tips on using accessibility features in your device’s operating system
- General tips on using accessibility features in your web browser
- Keyboard shortcuts common across browsers
- Blackboard Ally
- How accessible this website [Blackboard] is
- What to do if you cannot access parts of this website
- Reporting accessibility problems with this website
- Enforcement procedure
- Contacting us by phone or visiting us in person
- Technical information about this website’s accessibility
- Non-accessible content
- Non-compliance with the accessibility regulations
- Content that’s not within the scope of the accessibility regulations
- How we tested this website
- What we’re doing to improve accessibility
- Accessibility Statement Timeline
Introduction
Enabling everyone to realise their potential really matters at the University of Southampton. This requires a fair, equitable and mutually supportive learning and working environment. Being a diverse community strengthens us as “One Southampton”. It matters that we continually act to ensure the University is supportive and inclusive of everyone. Designing accessible learning materials is critical because it provides educational opportunities to all students. For example, a captioned video is not only helpful to a deaf student but also benefits non-native English speakers, and those who are unable to listen to a video, for example because they have no headphones and are travelling on a Unilink bus or working in a room shared with others. One of the key benefits of accessible learning materials is the sense of independence to students with disabilities that they can provide.
Assistive Technology and Support available at the University of Southampton
Before we continue looking at Blackboard we recommend making yourself aware of the Assistive Technology at the University of Southampton
- Find out about Assistive Technology Software available to download to your computer, or use on University public workstations
- Find out about Assistive Technology locations on campus as as the AT Suite
Our colleagues in Enabling Services provide a wide variety of support for students who have disabilities, mental health conditions and/or specific learning difficulties such as dyslexia. Their expert team can provide advice and support relating to your studies, both while you are preparing for University and throughout your time here.
Accessibility and Blackboard
Blackboard is the centrally supported Virtual Learning Environment (VLE) at the University of Southampton. Blackboard is a commercial product, designed and developed in accordance with the internationally recognised Web Content Accessibility Guidelines (WCAG) 2.0 Level AA as well as the US Section 508 standards. When at the University of Southampton, we make customisations to this product we try always to make the level of accessibility consistent or better compared with the baseline product. Certain bugs or issues may cause difficulties with accessibility and as we identify these we will describe them within this statement.
Within the native* Blackboard interface you will be able to
- change colours, contrast levels and fonts
- zoom in up to 300% without the text spilling off the screen except where content has been created by a user in such a way to not make this possible (for example within a non-responsive table)
- navigate the website using just a keyboard
- navigate the website using speech recognition software
- listen to most of the website using a screen reader
*because additional content can be uploaded to Blackboard the above may only apply to the user interface of Blackboard itself rather than content that has been uploaded to it.
The Vendor, Blackboard Inc, has provided a Voluntary Product Accessibility Template which includes an overview of its WCAG 2.0 report where it is found to “Support WCAG 2.0 expectations with some exceptions”.
General tips on utilising accessible features
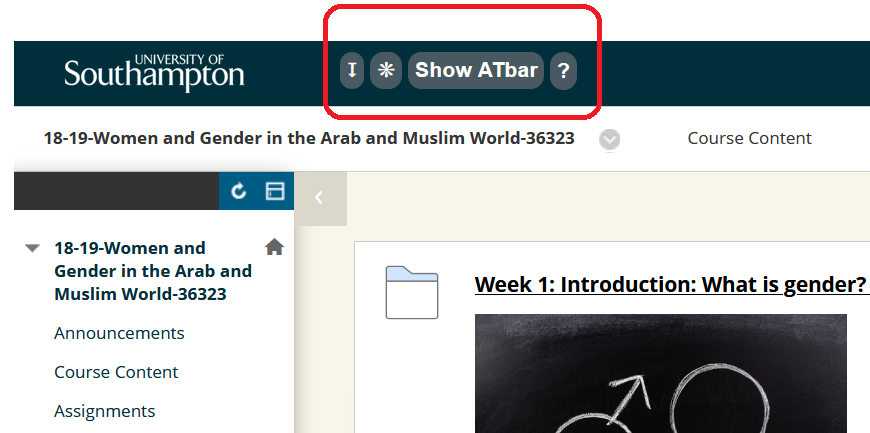
Accessibility Toolbar

The Accessibility Toolbar in Blackboard provides the ATbar and surfaces accessibility tools built into Blackboard by making them easier to access.
| Skip to content allows you to move the browser directly where the content shown on page begins. This can make it faster to navigate to the content you wish to use rather than having to tab through the upper menu shown on every page. | |
| Quick Links allow you to quickly locate any heading or section within any page in Blackboard and jump directly to it. When you click on this icon it will open a pop-up window that displays the landmark and navigation links on the page.
To open the Quick Links Tool using a keyboard, press SHIFT + ALT + L to open Quick Links. To open the Global Navigation Menu, press CTRL + ALT + M. Other available keyboard shortcuts for the page also appear within the Quick Links tool. |
|
| The ATbar is an easy to use toolbar gives you the option to change the look and feel of the Blackboard page you are viewing through text only enlargement, font style and colour changes plus increased line spacing. There are also features for text to speech, a dictionary, spell checking, word prediction and colour overlays.
Find out more about the ATbar below this table. |
|
| Help. Clicking on the help icon brings up a page that describes the functionality and provides useful links. |
![]()
The ATbar is a browser based toolbar to aid accessibility of websites with the option to change the look and feel of webpages through text only enlargement, font style and colour changes plus increased line spacing. There are also features for text to speech, a dictionary, spell checking, word prediction and colour overlays.
This is an open source project created by the Accessibility team in the School of Electronics and Computer Science at the University of Southampton
You can use this toolbar in Blackboard. Click on the ATbar icon to access the Accessibility Toolbar. This easy to use tool bar gives you the option to change the look and feel of the Blackboard interface through text only enlargement, font style and colour changes plus increased line spacing. There are also features for text to speech, a dictionary, spell checking, word prediction and colour overlays.

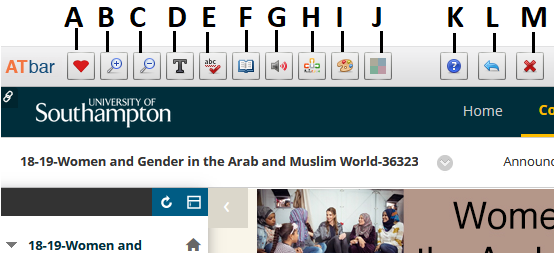
Features of the Accessibility Toolbar

| A | Fix the web plug-in. This is currently not operable. When operable it would allow you to report an accessibility issue. |
| B | Increase Text Size |
| C | Decrease Text Size |
| D | Select the Font button for font and line spacing changes. You can choose a different type of font for the text and increase line spacing. |
| E | Select the Spell Checker button while writing in a plain text form. |
| F | Select the Dictionary button after highlighting a word in the web page and a definition from Wiktionary will appear. |
| G | Select the text-to-speech button to have highlighted text read aloud. You need to highlight a portion of text before selecting the Text-to-Speech button to have only that text read out. Wait for that section to finish before highlighting a new section of text. This relies on features of your operating system, so if you use ChromeOS you will see different voicing options compared with for example when using Windows. |
| H | Word prediction is offered by AIType and will work with most plain text edit forms. Select the menu button and begin typing. Allow a second for the word list to appear after the first few letters. It allows you to finish the word or choose another. It can help with spelling, word finding and could speed up typing. |
| I | Select the Styles button to change look and feel. To alter the colour of the ATbar toolbar, change the web page colours – background, text and links or choose pre-made page styles. Some web page colour changes also impact on the toolbar. |
| J | Select the overlay button to provide a colour tint over the entire webpage. You will see a choice of colours – cream, pink, pale blue and pale green. These buttons toggle the colour overlay on and off. The main overlay button will hide the buttons and return the web site to its original colour. |
| K | Help with the toolbar |
| L | Select the return menu if you wish to restore the webpage to its original style. |
| M | Select close to exit ATbar. |
Course menu colour schemes
In June 2019 all course colour schemes were reset to a new University default. This means that the course menus were all reset to a WCAG 2.1 AAA compliant scheme.
Course instructors may still adjust this themselves if they wish. Our guidance includes details on checking the WCAG compliance of course menu colour choices. If an instructor has chosen a non-compliant menu colour scheme you may work around this. Using keyboard navigation with the tab key will highlight selected menu items in a more visible way. Using the mouse pointer over a menu item will also do this. Watch this animation to see this process in action:
Using and navigating Blackboard
Guides are available on the following topics:
- Understanding the structure and tag use of Blackboard pages
- Using ARIA based landmarks in Blackboard
- Keyboard navigation in Blackboard
- Using Screen readers with Blackboard
- Using Quick Links in Blackboard to navigate the current page
- Using Blackboard with a screen reader
General tips on using accessibility features in your device’s operating system
You can configure your computer, laptop, or mobile device so that you can magnify details, have the computer read out interface elements aloud, change the colour scheme, and many other aspects.
| General advice | My Computer – My Way (from AbilityNet) |
| Mac OSX | Mac Accessibility Support |
| iOS (iPhone / iPad) | iPhone and iPad Accessibility Support |
| Windows | Windows accessibility: Find out how Windows accessibility features help you do more |
| ChromeOS | Turn on Chromebook accessibility features |
| Android | Android accessibility overview |
General tips on using accessibility features in your web browser
When using web-based services such as Blackboard you can adjust your browser to quickly change the display of the current page.
Keyboard shortcuts common across browsers:
Tab key – cycle forward through selectable page elements
Shift and tab – cycle backward through selectable page elements
Enter – action selected page element
Note: we have attempted to make the ‘focus’ elements you see when tabbing within Blackboard as clear as possible based on the context in which the material appears.
Control and + (plus) or – (minus) – enlarge or shrink page.
Ctrl+0 – Default zoom level.
F11 – Full-screen mode.
Alt+Left Arrow, Backspace – Back.
Alt+Right Arrow, Shift+Backspace – Forward.
Space, Page Down – Scroll down a frame.
Shift+Space, Page Up – Scroll up a frame.
Home – Top of page.
End – Bottom of page.
Blackboard Ally
From 19 July 2021 the Alternative Formats icon will appear beside content.
Selecting this icon allows you to download the content in an alternative format.
Read more about the alternative formats available in Blackboard.
Instructors have access both to an accessibility summary and accessibility indicators to help them identify opportunities to improve the digital accessibility of their course content.
How accessible this website is
Content you will find on Blackboard has been uploaded by our user community made up of more than 7000 University staff to more than 4000 modules taught each academic year. As such the accessibility of content may vary between modules and content creators. You may find for example:
- that some images shown within courses do not have alternate text
- that some text entered into courses using tables does not re-flow when the browser is resized or text size increased.
- that recorded videos do not have subtitles/captions
- that you may not always be able to skip to the main content when using a screen reader
We will be publishing a plan in due course that will set out how content creators will be given guidance and training on the creation of accessible resources. The statement will be updated as that information is cascaded within the institution.
You may find that you access external sites outside of Blackboard, these may be hosted or supported by the University, or may be third party services or websites. This statement refers to core Blackboard functionality and content uploaded directly to Blackboard rather than third party content or services accessed through Blackboard.
What to do if you cannot access parts of this website
Alternatives to content that is not accessible can often be accessed through using the Alternative Formats icon through Blackboard Ally. Where you find content or aspects of the site you are unable to access, let us know via ServiceLine.
Reporting accessibility problems with this website
Accessibility problems can be reported via ServiceLine.
Enforcement procedure
The Equality and Human Rights Commission (EHRC) is responsible for enforcing the accessibility regulations. If you are not happy with how we respond to your notification or request, contact the Equality Advisory and Support Service (EASS).
Contacting us by phone or visiting us in person
Contact us via ServiceLine.
Technical information about this website’s accessibility
The University of Southampton is committed to making its website accessible, in accordance with the Public Sector Bodies (Websites and Mobile Applications) (No. 2) Accessibility Regulations 2018.
This website is partially compliant with the Web Content Accessibility Guidelines version 2.1 AA standard, due to the non-compliances listed below.
Inaccessible content
The content listed below is non-accessible for the following reasons.
Non-compliance with the accessibility regulations
The Blackboard login page has two inaccessible components.
- The “carousel” promoting beneficial features or services cannot be used with a keyboard.
- Some of the images within the carousel do not have sufficient contrast.
- The “useful links” dropdown uses the “CSS checkbox hack” and cannot be opened with a keyboard.
The Blackboard home page has a number of inaccessible components.
- Links are not underlined and content that makes up a link does not have at least a 3:1 contrast compared with text that is not a link.
- The hover and focus states of some of the interface elements within the main content frame do not have a 3:1 contrast or sufficient pixel width compared with their unfocussed state.
Content you will find on Blackboard has been uploaded by our user community made up of more than 7000 University staff to more than 4000 modules taught each academic year. As such the accessibility of content may vary between modules and content creators. You may find for example:
- that some images shown within courses do not have alternate text
- that some text entered into courses using tables does not re-flow when the browser is resized or text size increased.
- that recorded videos do not have subtitles/captions
- that you may not always be able to skip to the main content when using a screen reader
Using Blackboard Ally, instructors are automatically alerted to content that has opportunities for digital accessibility improvement.
Voluntary Product Accessibility Templates (VPATs)
The following VPATs state what aspects of the core interfaces of Blackboard and associated tools meet accessibility guidelines:
- Blackboard Virtual Learning Environment
- Blackboard Ally
- Blackboard App
- Blackboard Instructor
- Blackboard Collaborate
Content that’s not within the scope of the accessibility regulations
Content uploaded to courses that predate 23 September 2018 is exempt from the regulations except for where it is used for active administrative purposes.
How we tested this website
All testing has been done in an ad-hoc nature by sampling a small number of relevant Blackboard courses.
What we’re doing to improve accessibility
We have a number of work streams involved in improving accessibility:
- The “Blackboard Stage 2” project is rolling out Blackboard Ally, and working to ensure accessibility is considered from the outset for all new developments.
- We are taking part in the Enhancing Academic and Delivery Project on their inclusion and accessibility workstream.
- We are co-ordinating with / keeping updated a number of stakeholder groups:
- Staff Disability Network
- Disability ICT SAT.
- ECS Accessibility Team.
- Student Communications.
- Internal Communication.
- Teaching Accessibility Research Group.
Within iSolutions we also run a Digital Accessibility Community of Practice. We are promoting digital accessibility within our department and running events and tutorials. Many are available on this YouTube channel.
Accessibility Statement Timeline
This statement was prepared on 25 April 2019. It was last updated on 8 July 2021.