Mockups were created to help the team get a more specific and visualised idea of how the platform will be structured and look like. The tool used to create the following mockups is called moqups.
1. Home Page
The home page will contain all information about the social network platform such as its vision, purpose and values. It can also include any additional marketing material and instructions on how to register and use the social network.
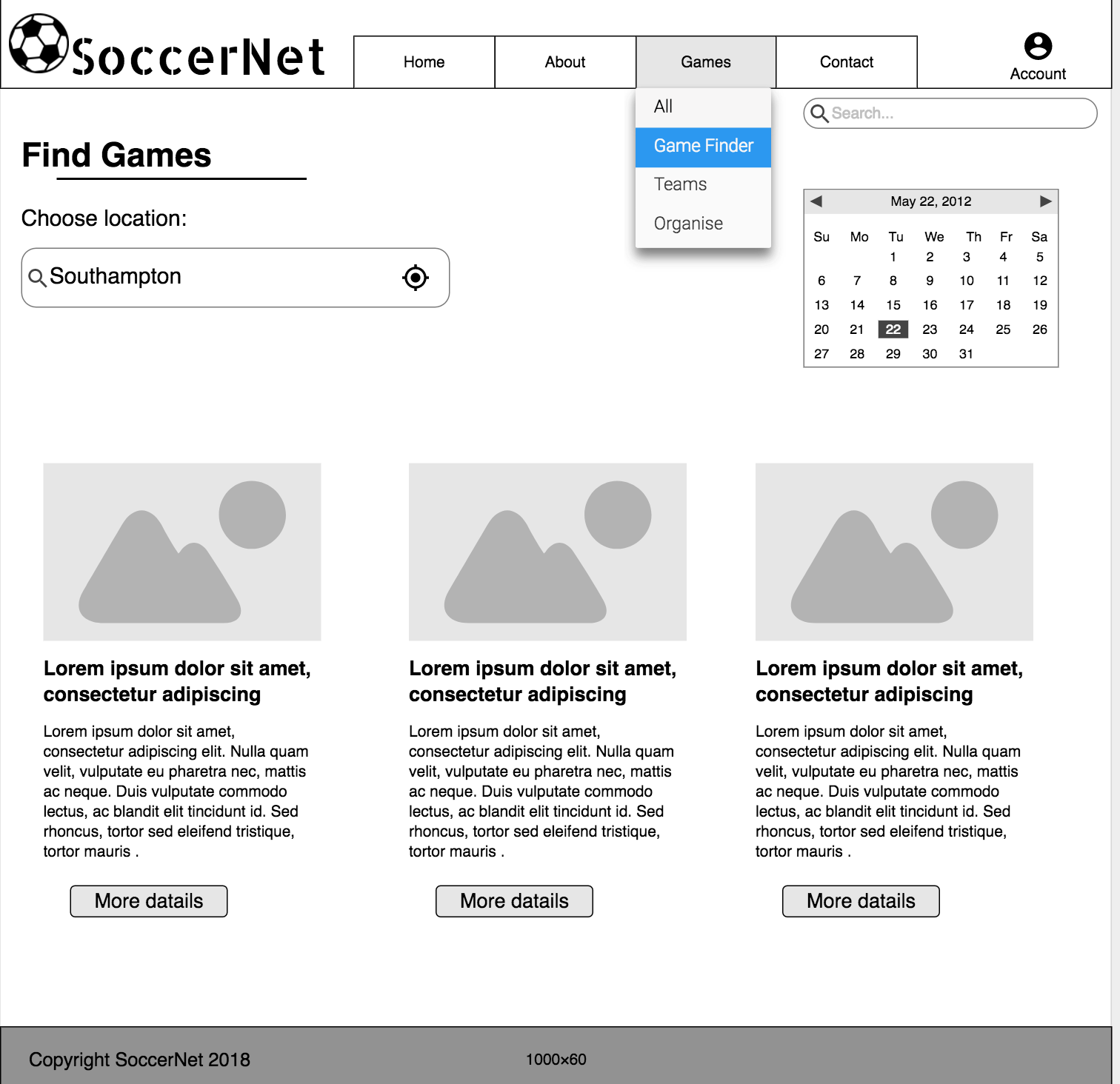
2. Finding Games
This section will be used by SoccerNet users to discover football games taking place at a specific town/area or on a specific day. Users can use the calendar widget to select the desired day, type the town where they want to find games or use the geolocation button to automatically search for games closest to the user’s location.
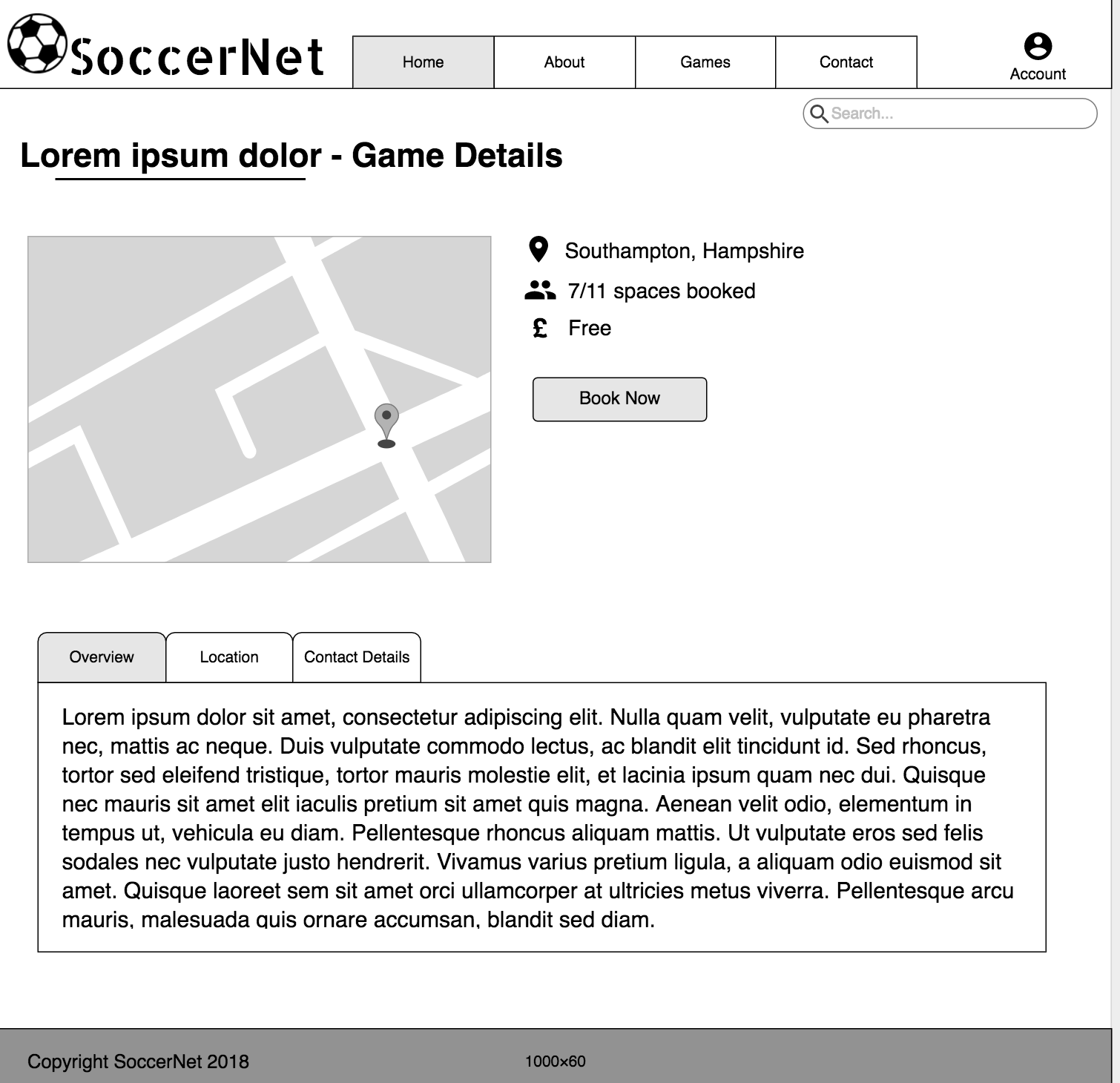
3. Game Details Page
After selecting a result from the game search, users will be redirected to the game details page. This page contains all information related to the game including its location, description, entry fees and available spaces. If users wish to take part in the game, they can use the “Book Now” button to book their place.
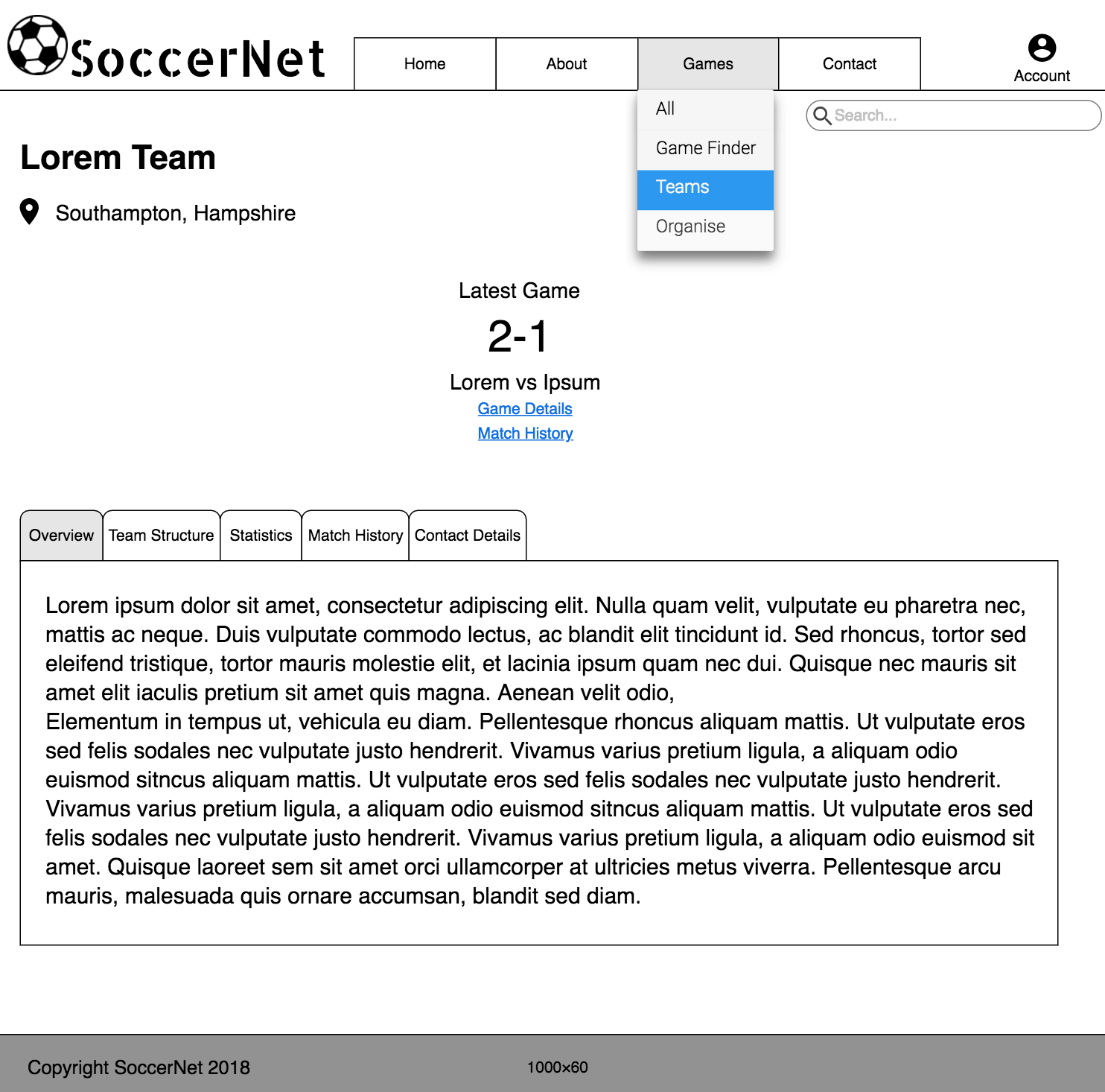
4. Team Overview Page
This page contains all information related to a specific team. It includes where the team is based, a team overview, the team’s structure, statistics from previous games, a match history and contact details which users can use to get in touch with the team managers.
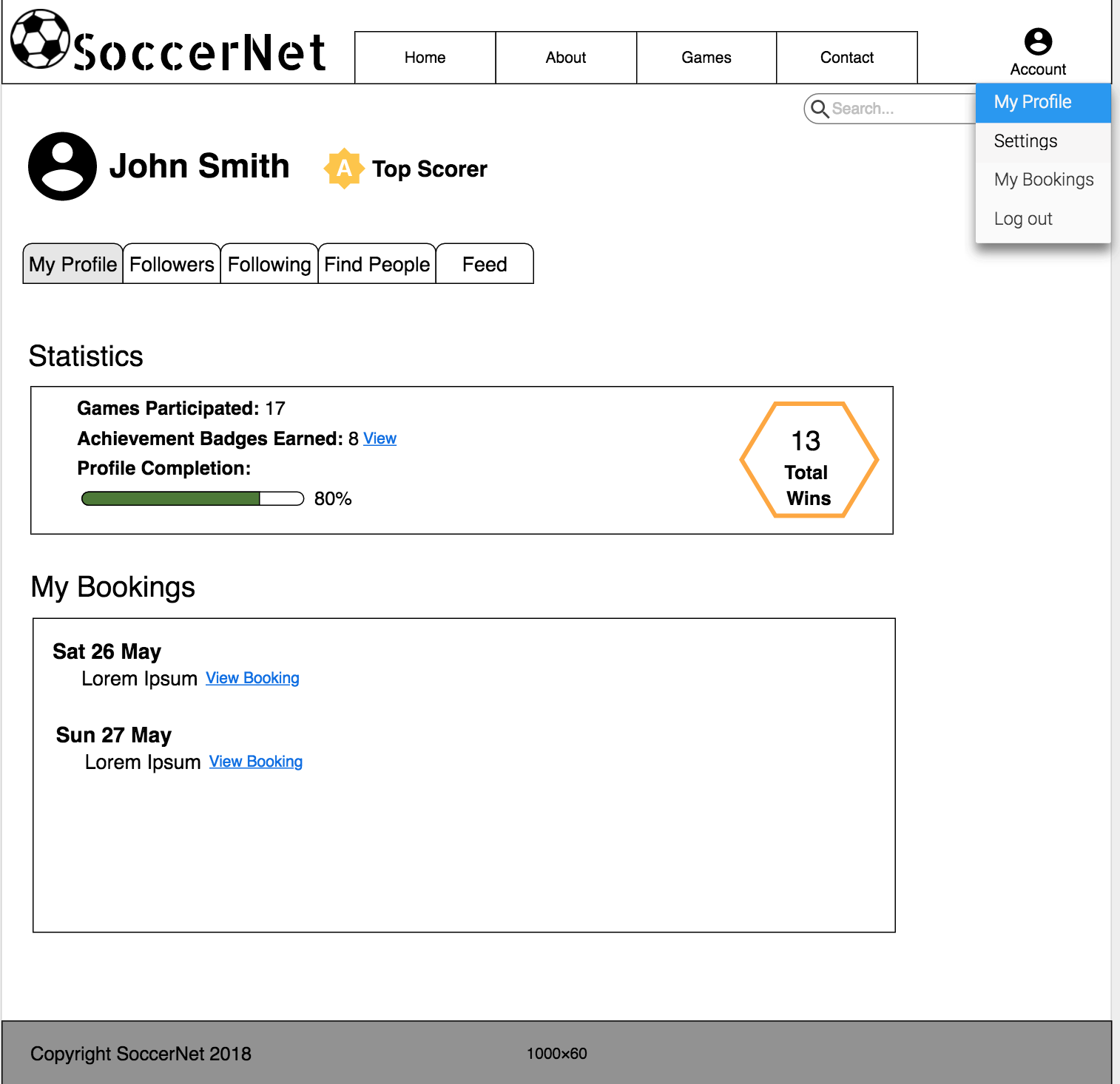
5. Profile Page
The profile area is made up of five mail sections. The “My Profile” area shows some general statistics of the current user such as how many games the user took part, his/her achievement badges and the completeness of the user’s profile. It also includes the user’s upcoming bookings. The “Followers” and “Following” sections show the Soccernet members who follow the logged in user or those who the user follows. The “Find People” section can be used to discover and connect with other users. Finally the “Feed” tab links to the application’s feed page which is described further on this post.
Since the application is using gamification techniques to increase user engagement, user’s achievements are also shown in the profile section.
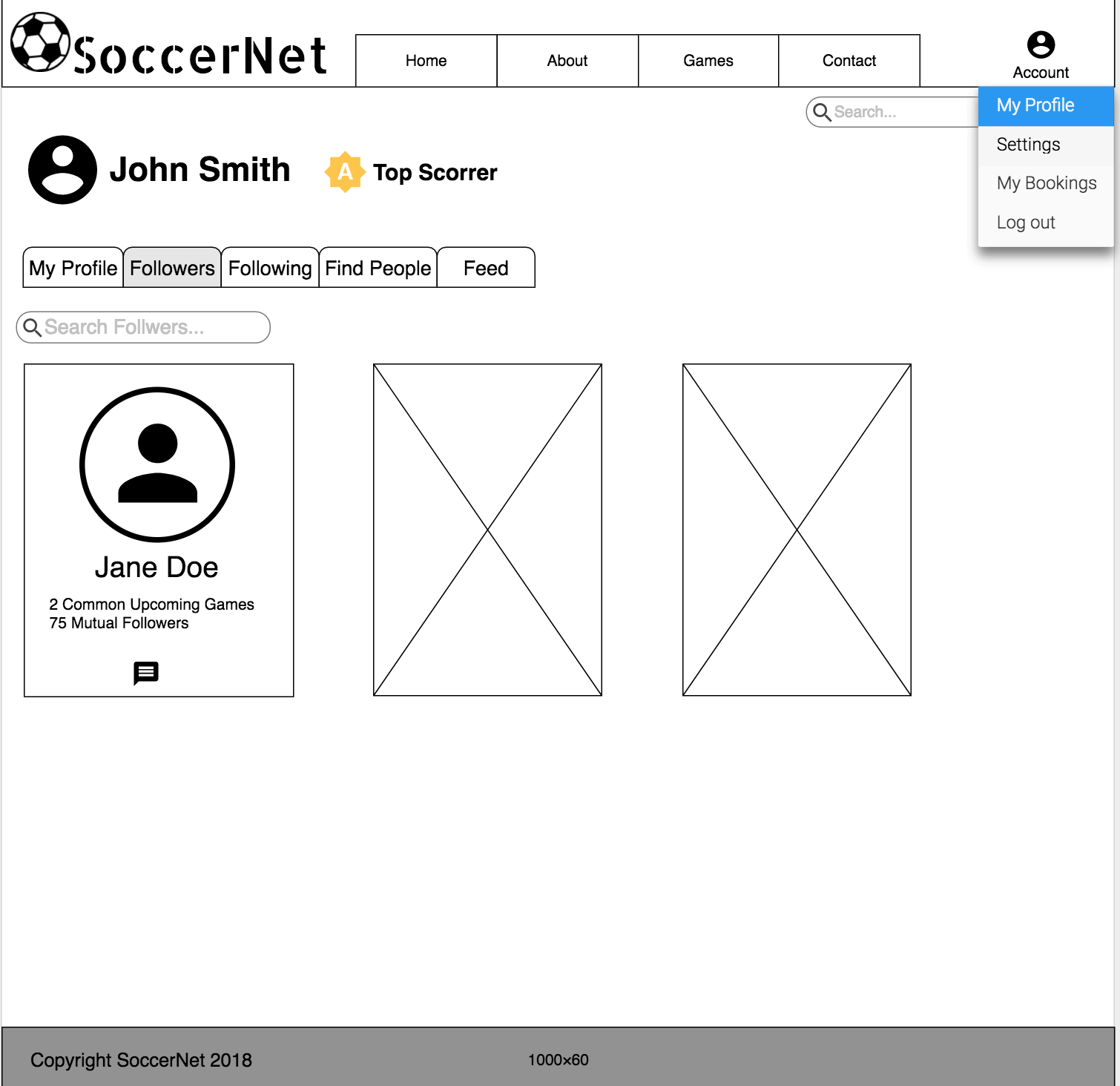
6. Followers Page
The followers page uses the same structure with the following page. It shows the other members who follow the specific user. The user is able to see who follows him/her and search those connections.
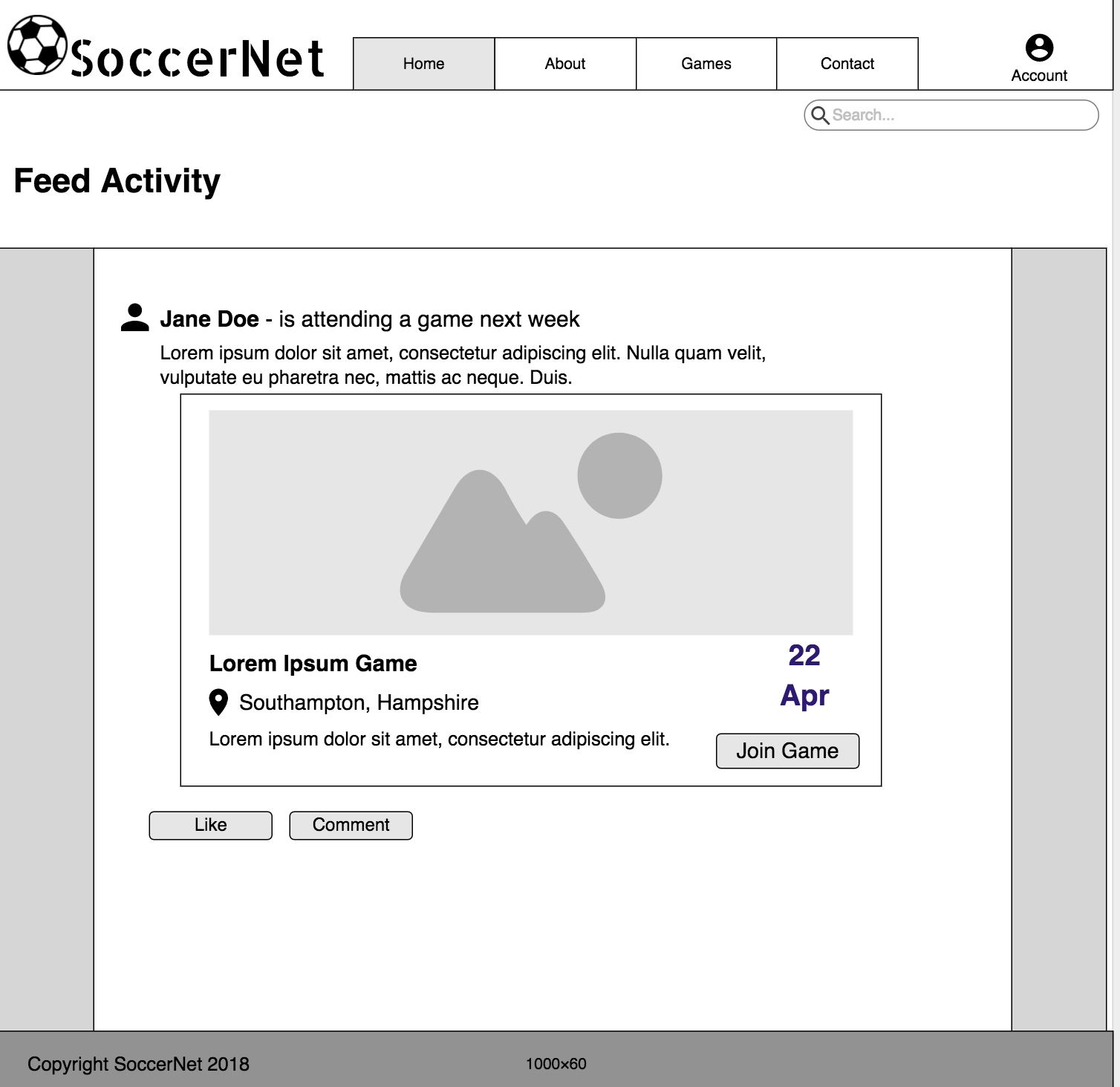
7. Feed Page
The Feed page shows all updates that may be of interest to the user. For example, if a follower is taking part to a new game or if another user has earned an achievement badge. In general, the feed section is used to help users stay up to date with their connections.








One thought on “Mockups”