There are numerous laws that an app creator/developer must be aware of and we will take our legal obligations seriously, here are just a few ways we recognise our duties.
I Data Protection
UK data protection law will change on 25 May 2018. This is because of the introduction of the EU General Data Protection Regulation (GDPR). This regulation will replace the Data Protection Act 1998 in the UK. NaviGap is aware of this change in legislation and will do everything that is needed in order to comply with its data protection obligations.
- Awareness of our obligations in regard to controlling data and the processing of data.
- Only collect data that is necessary to what the app concerns.
- We will only store users personal data for as long as it is needed and not for any longer than necessary.
- We will inform users about how there personal data will be used, collected, stored.
- Any written communication received for a copy of a user’s personal data will be answered.
- Review and update compliance measures in light og the new regulation.
- Be transparent and fair in Privacy Policy and other contracts (Consumer Rights Act 2015)
II Privacy and Marketing
- We will uphold user’s privacy from the very start of the development process of the app.
- Not send unsolicited messages unless we have consent from our users.
- Will not ask users to pass on marketing to others, unless consent.
- Privacy and Electronic Communications Regulations 2011
- We will develop a privacy policy that is transparent and that is accurate to what we will do and how we will comply with the law. This will disclose the handling of personal data: collection, storage etc.
Privacy Policy (NaviGap Rough Example, Practical Law)
NaviGap (we) are dedicated to protecting and ensuring your privacy.
SCOPE OF POLICY
This policy (together with our end-user licence agreement as set out at [WEB ADDRESS OF EULA] (EULA) and any additional terms of use incorporated by reference into the EULA, together our Terms of Use) applies to your use of:
NaviGap mobile application software (App) once you have downloaded or streamed a copy of the App onto your mobile telephone or handheld device (Device).
Any of the services accessible through the App (Services) that are available on the App Site.
This policy sets out how any personal data we collect from you, or that you have provided to us, will be processed by us. Please read the following in order to appreciate how we will use your personal data.
USER DATA COLLECTION
1.1 We will collect and process data about you:
- This is information you give us about you when prompted on the App or by corresponding with us (e.g. email). It also includes information when you register to use the App, make an in-App purchase, share data in the App, [ ANY OTHER ACTIVITIES COMMONLY CARRIED OUT IN CONNECTION WITH AN APP] and when you report a problem with an App or a complaint.
1. 2 If you contact us for any reason, We will keep a record of that correspondence. The information you give us may include your name, e-mail address, home address and phone number, the Device’s phone number, age, username, password and other registration information, billing information [OTHER INFORMATION ASSOCIATED WITH AN APP]
1.3 Information can also be collected automatically. A lot of information can be collected when using the App, including:
technical information, including [the type of mobile device you use,] [a unique device identifier (for example, your Device’s IMEI number [OTHER INFORMATION USUALLy ASSOCIATED WITH AN APP]
Device Information;
Information stored on your Device that will be used by the App, including: contact information, friends lists, user login information, media such as photos and videos, [OTHER INFORMATION]
USER MARKETING RIGHTS
You have the right to ask us not to process your personal data for marketing purposes. We will usually inform you (before collecting your data) if We intend to use your data for such purposes or if We intend to disclose your information to any third party for such purposes. You can exercise your right to prevent such processing by checking certain boxes on the forms We use to collect your data. You can also exercise the right at any time by contacting us at [[ADDRESS] OR [E-MAIL ADDRESS]].
ACCESS TO INFORMATION
The Data Protection Act 1998 gives you the right to access the information held on you. Your right of access can be exercised in accordance with that Act.
III Intellectual Property
This is a big area, and all of these issues must be taken in to account.
We will endeavor to protect our own IP rights whilst making sure we do not infringe 3rd party rights or the rights of our users. A few points to consider:
- May qualify for copyright protection for our app, original creative works-written/artistic works, including any original code and content.
- The app’s name may qualify for trademark protection, if it is distinctive enough-App name, logo etc., presenting the commercial side. Patents- protect novel inventions and processes.
- Determine whether a license is needed for certain uses.
- Aware of a Sui Generis right for databases (Copyright and Rights in Databases Regulations 1997).
- Not use any third party content, without express consent.
- Document and be aware of all user-generated content (App terms and conditions).
- Think about registering in other territories-brand expansion.
IV User Added Content
In order to protect the user and to prevent liability we will look closely at user added content. As the App looks to take on a social media role, there will be a lot of user added content, which might give rise to liability, it is important to minimise this risk.
User added content can: infringe others rights, be unlawful, defamatory etc. In order to best tackle this, the decision will be to moderate or not to moderate. The App will not be actively moderating content (to avoid liability) but when we are aware of it we will have a system for flagging up content that is deemed to be at risk. This will then be removed by the enforcement of a takedown policy, in the form of a link such as, (report abuse).
V App Use in Other Countries
Another issue to be concerned with as the App develops is compliance with laws in other jurisdictions. This can be for marketing and for use purposes. As the Web facilitates the ease of dealing internationally, an App is more than likely going to move in a direction to be used in other countries and not just the UK. For our App this is a target for us to reach in order to reach the most consumers and to then be able to give the best experience and options to our users. However, this must be done carefully or the App can infringe other laws in other countries, e.g. especially in regard to data protection where the law differs greatly from the US.
All in all there is a lot to consider here, and this is only a brief overview. We are aware of our obligations when dealing with the App itself and also our obligations to the user. These measures will continually be reviewed, and we will seek to protect information at all costs.
https://ico.org.uk/media/for-organisations/documents/1596/privacy-in-mobile-apps-dp-guidance.pdf
https://www.wrighthassall.co.uk/knowledge/legal-articles/2015/11/23/legal-issues-independent-games-developers/
To get up to date with the GDPR – https://ico.org.uk/for-organisations/data-protection-reform/overview-of-the-gdpr/introduction/








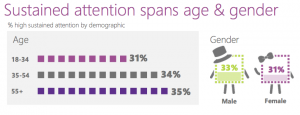
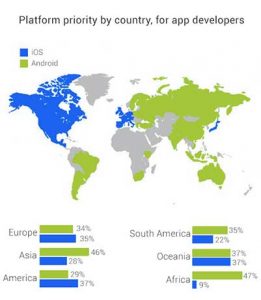
 It is possible to build an app that is accessible on a number of devices: iOS (iPhone and iPad), Android, Windows Phone, the Web or one that can be used on all of them. The price of development will vary accordingly. At this stage we are only considering mobile apps however, and therefore our options are either Android or Apple. We have determined that our app is to reach a demographic of 18-25 years olds so JAMR researched which platform would best suit this.
It is possible to build an app that is accessible on a number of devices: iOS (iPhone and iPad), Android, Windows Phone, the Web or one that can be used on all of them. The price of development will vary accordingly. At this stage we are only considering mobile apps however, and therefore our options are either Android or Apple. We have determined that our app is to reach a demographic of 18-25 years olds so JAMR researched which platform would best suit this.