App product teams need mockups to present their vision and views of the final product and that is why here, in NaviGap, we use top tools to present best UI solutions.
In this post, we will present our mobile screen mockups to show the basic functions of our outlined scope.
Why prototype
No secret, that there is no perfect User Interface which will be explicit, intuitive and efficient for all users. However, close to perfect is possible and achievable with countless efforts, many hours of work and constant improvement. Thinking and interacting with your app just like your user is the key. A prototype is not a final product, it is the field for improvement and work. It starts with simple sketches and gets augmented by adding features, links, interactions, design improvements on its way to perfection. Prototypes allow prototypes allow us to test the feasibility and usability of our designs before we actually begin writing code. They allow to actually test and play with various user interactions scenarios.
Imagine
Sketching an app helps to ‘feel’ the actual thing and maximise ideas if only on the paper. Various techniques from pencil sketches to post-it notes dashboard can be used. We used a simple sketch to get the whole picture and then moved to available prototype tools to implement click-throughs interaction.

Figure 1. A sketch of what we wanted
Click-Throughs
Then, we used JustinMind software to build our prototype and show our user interactions with it.
Here is the basic interaction map:

Figure 2. Interaction map
Figures 3-6 show the initial set of Navigap screens simulated on iOS. Interactions are listed according to user action and marked with blue circles.

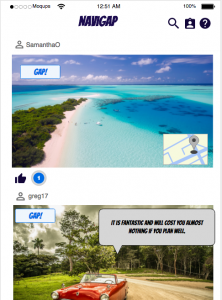
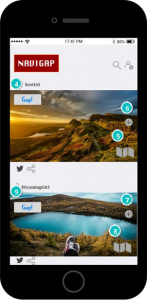
Figure 3. ‘Main_screen_feed’. Main screen with latest expert feed
Interactions:
4 on Click: goes to ‘Q&A_with_experts’ with effect: pop
5 on Toggle: goes to ‘Location_on_map’
6 on Click: goes to ‘Expert_story’
7 on Click: goes to ‘Expert_story’
8 on Toggle: goes to ‘Location_on_map’
9 on Click: goes to ‘Q&A_with_experts’ with effect: pop

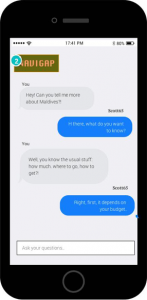
Figure 4. Q&A_with_experts. Interaction with expert users
Interactions:
2 on Click: goes to ‘Main_screen_feed’

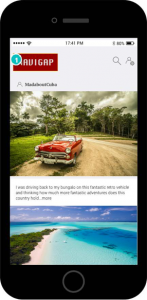
Figure 5. Expert_story. Extended travel story of an expert user
Interactions:
1 on Click: goes to ‘Main_screen_feed’

Figure 5. Location_on_map. Extended map of chosen destination
Interactions:
1 on Click: goes to ‘Main_screen_feed’
The interactive simulation can be accessed via the link: https://www.justinmind.com/usernote/tests/25458829/25462335/25465092/index.html
Final thoughts
We understand that our highest priority is the user and making their experience pleasant and fun in lines with our goals is a challenge. However, using different approaches, tools and techniques to reach the ultimate App prototype is something we take seriously within our team.
