
Mobile apps access a lot of data and are now thought to be integral to many individual’s daily life. They are thought of as an asset or an extension to daily life and can hold a lot of data about individuals, such as location data in travel apps, that can be used to enhance user experience and to customize it.
How it affects us
The first social network appeared in 1997 (Boyd and Ellison, 2007) and since then they have grown exponentially . As our app will also be a social network, the aim is to build trust and ensue the usability of the ap, ensuring the best user service. Online personas are a big factor, anything that can be done to enhance this persona is something to be valued. Our app will enhance the online persona of the individual, by tailoring it to the specifications and persona of the individual and to ensure it is not a generic user experience. (Harper, 2014)
Apps are now integral to online life but they also enhance an individual’s offline life. This growing app world provides users with vast amounts of information but also to dedicated services, (Kugler, 2016). It has revolutionized ways to communicate, share and create (Harper, 2014) this is why the use of travel apps has grown and the need for them has increased.*
As this CNN article points out, mobile apps are used by many as a substitute for their computer, therefore they wish for everything to be as easy and accessible as it would be on their computer.
Article:
http://edition.cnn.com/2012/03/20/business/travel-apps/
So what does this mean for our app?
There are always opportunities on the App market, but to truly harness this, ideas must be unique, original and created with users in mind. Apps may one day be the main force of the Web, a connection between online and offline life. Travel company’s and developers are harnessing this potential and understanding that is the next direction for travel if they wish to excel against competitors and be a force in the market (Morley, 2014). This is great news for us as we are able to take our unique idea and user this growth in the market for our benefit.
App’s not only provide content and services, but they break down barriers between users, and provide for a more tailored approach to marketing and advertising. (Richard and Harper, ) Technology is seen as a way to inform and engage and to also bring other closer together. (Dalstrom et al ,2013) The difficulty in developing apps is there isn’t a ‘standardized platform,’ (Heitkotter et al, 2013), therefore in order to be able to ensure saleability the use of advertising and sponsors is integral and to also ensure the freedom for our users when using the app and to not stifle progression in continual development.

Evolving Technology and Saleability
In order to maximize the benefit of the app market, there needs to be a saleable idea that can be translated through to potential users. Even if the app starts off as being free, in order make money from it it has to appeal to as many users as possible. Society is also susceptible to influence, so the more people who like and recommend the app the more likely it is to transcend past a few users and to reach a target market, (Cheng et al, 2017).
In fact many would say that a main draw to using smart phones is the ability to access so many things in app form (Morley, 2014). This efficiency is important and is why travel apps in particular do so well, developers know that people want to travel around, and as easily and stress free as possible. This then paves the way for more and more travel related apps to make sure people travelling have little to nothing to worry about (Molloy, 2013). Apps available free of charge or for a nominal amount mean that they can access a wider audience andare more readily used. (Morley, 2014) .The app market is very versatile and with the use of revenue from marketing and advertising and sponsors, free apps are more and more common.
Also the good thing about app development is that it is constantly evolving and changing to meet new demands, trends and technology, (Kugler, 2016). Also more than ever with this increased development, even if an app is on the same creative lines as another app there is still enough room in the market, people like trying different apps and also are susceptible to the newest app that comes in to the app store (Briz-Ponce et al, 2016). This means that with constant development it is the older apps that must appeal to their users in order to retain them, to keep up with the evolving technology and create new things, (Chen et al, 2017).
What the app offers is also important, to have a diverse range of options is important, whilst also sticking to what the function of the app is. An app can deal with simple daily tasks or more specific needs, such as travel apps. If there is enough need in the market this can set app developers apart. Knowing what functions the app will have is important as it will ensure a direction for the app, but also continually think of new ways to develop the app is also important to retain user interest (Molloy, 2013).
As highlighted by a recent article (EBSCO, 2017**) mobile apps have been valuable to the UK’s economy and the market grew by 0.9% in 2016 and is only set to continue with an increase of 46.6% 5 years. This predicted rise is due to the growth in the market that has been shown and its continued use and the still growing need for apps. New phones are released even more often than they were before and apps have to keep up to date with the new features on smart phones. This is true for all app developers from big companies to individual developers. This rivalry pushes even more creation and innovation and helps to facilitate growth (Molloy, 2013).
References:
Boyd, d. m. and Ellison, N. B. (2007), Social Network Sites: Definition, History, and Scholarship. Journal of Computer-Mediated Communication, 13: 210–230
Briz-Ponce, L, Juanes-Méndez, J, García-Peñalvo, F, (2016) Book of Research on Mobile Devices and Applications in Higher Education, IGI Global Books.
Chen, Q, Zhang, M, & Zhao, X (2017), ‘Analysing customer behaviour in mobile app usage’, Industrial Management & Data Systems, 117, 2, pp. 425-438, Business Source Premier, EBSCOhost, viewed 29 March 2017.
Dinsmore, J, Swani, K, & Dugan, R, (2017,) ‘To ‘Free’ or Not to ‘Free’: Trait Predictors of Mobile App Purchasing Tendencies’, Psychology & Marketing, 34, 2, pp. 227-244, Business Source Premier, EBSCOhost, viewed 29 March 2017.
Heitkotter, H, Hanschke, S, and Majchrzak, T, (2013) Evaluating Cross-Platform Development Approaches for Mobile Applications, Available at: http://www3.nd.edu/~cpoellab/teaching/cse40814/crossplatform.pdf
Harper, R. (2014), Trust, Computing, and Society, Cambridge University Press.
Keengwee, J, (2013) Pedagogical Applications and Social Effects of Mobile Technology Integration, IGI Global Books
Kugler, L, (2016), ‘Smartphone Apps for Social Good’, Communications Of The ACM, 59, 8, pp. 18-20, Business Source Premier, EBSCOhost, viewed 29 March 2017.
Molloy, S, (2013), Appvertising – How Apps Are Changing The World, Amazon Digital Services.
Morley, D, (2014) Engrossed in social life. Understanding Computers in a Changing Society, 6th Edition, Course Technology.
**Why pay for apps And ‘Mobile Apps in the United Kingdom’ (2016,) Mobile Apps Industry Profile: United Kingdom, pp. 1-39, Business Source Premier, EBSCOhost, viewed 29 March 2017.
*http://www.nbcnews.com/video/travel-apps-that-will-save-you-money-on-the-road-719410755787















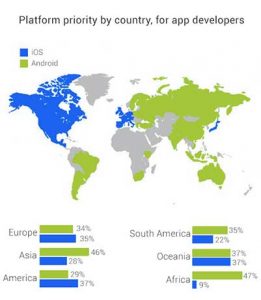
 It is possible to build an app that is accessible on a number of devices: iOS (iPhone and iPad), Android, Windows Phone, the Web or one that can be used on all of them. The price of development will vary accordingly. At this stage we are only considering mobile apps however, and therefore our options are either Android or Apple. We have determined that our app is to reach a demographic of 18-25 years olds so JAMR researched which platform would best suit this.
It is possible to build an app that is accessible on a number of devices: iOS (iPhone and iPad), Android, Windows Phone, the Web or one that can be used on all of them. The price of development will vary accordingly. At this stage we are only considering mobile apps however, and therefore our options are either Android or Apple. We have determined that our app is to reach a demographic of 18-25 years olds so JAMR researched which platform would best suit this.