When choosing a system architecture design framework for our app, we picked the Model-View-Controller model and we will explain the reasons behind that.
Historically MVC was the earliest example of Graphical User Interface design approaches since its introduction by Trygve Reenskaug MVC into Smalltalk. It solved the problem of user control over large data sets. The idea was to create an illusion for the user that they control the data domain.

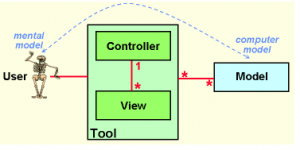
Figure 1. The original concept behind MVC
Although originally developed for desktop software, MVC became largely popular for web/mobile applications architecture design.
What does MVC mean?
Model is the knowledge domain.
View is the visual representation of the model.
Controller is the link between a user and the system. Provides means for user input and produces means for user output.

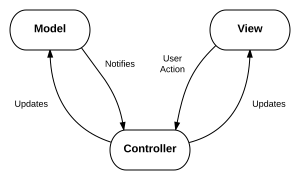
Figure 2. Basic MVC interaction diagram
This structure splits the architecture of an app into three interconnected parts, so that the internal representation of information and user representation of information can be separated.
For example, we can look at the Web from the MVC point of view. The model is HTML that communicates the knowledge to a user. The view is a CSS that makes the information readable and nicely represented. The controller is a browser that renders the HTML and CSS and produces an output and translates the user input into script code. From the evident statistics of the Web usage, we can conclude the MVC model works fine.
The pros of MVC
- Simultaneous development. Because the components are separated, different teams can work with different components of an app without blocking the work of others. For example, development can be divided into back-end and front-end, whereas the latter do not need the server-side data structure to design the user interface and vice versa.
- Reuse. Again, because of independent components, the components code can be easily reused in other applications.
- Multiple views of a model. New features and business entities can easily fit into an existing pattern.
The cons of MVC
- Learning different techniques. Developers have to be skilled in different technologies and multiple coding techniques.
- Complex design pattern. Although the main concept is quite straight-forward, the structure of each component can get very bulky and complex.
We conclude that the MVC design pattern is aligned with our design and development core.

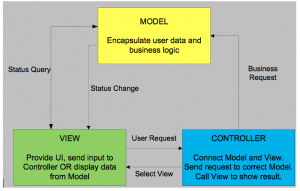
Figure 3. The NaviGap MVC design pattern
We have chosen to use Django python web framework because it is open-source, free and is targeted at highly-loaded database-driven applications. Django web framework is viewed as an MVC architecture. The Model is an object-relational mapper assisting connection between data python classes and a relational database. The View is a system processing HTTP requests and the Controller is the URL dispatcher. Also, we will be using AngularJs to extend the capabilities of declaring dynamic views in our mobile app.
In short, we have a layout of planned works to be done.
Process plan:
- Building RestServices using Django & DjangoRestFramework
- Building MobileApp
- Integration of AngularJS and Webservices
- Deployment
Using open-source frameworks and environments not only reduces our costs of production, but provides opportunities for collaboration, and expertise from the developers’ community.

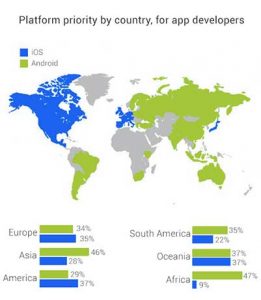
 It is possible to build an app that is accessible on a number of devices: iOS (iPhone and iPad), Android, Windows Phone, the Web or one that can be used on all of them. The price of development will vary accordingly. At this stage we are only considering mobile apps however, and therefore our options are either Android or Apple. We have determined that our app is to reach a demographic of 18-25 years olds so JAMR researched which platform would best suit this.
It is possible to build an app that is accessible on a number of devices: iOS (iPhone and iPad), Android, Windows Phone, the Web or one that can be used on all of them. The price of development will vary accordingly. At this stage we are only considering mobile apps however, and therefore our options are either Android or Apple. We have determined that our app is to reach a demographic of 18-25 years olds so JAMR researched which platform would best suit this.