Mockups

This is the “Welcome” page, users can log in and create personal accounts in here. Users also can also log in with Facebook or Google account.

This page is main page of App, the top left corner is the personal menu button, beside it is searching box, users can search different information in here. On the right of the searching box is the filter function, there are many tags are selected by users themselves. In the middle, a map is showed, all of activities are showed in map as “red pins”, when users tap these red pins, they can see brief information of activities. In the lower right corner, there are “Creating activity” function, users can create own activity.

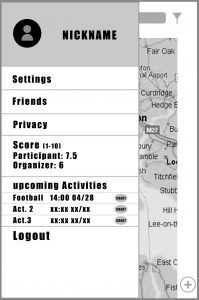
This is the personal page in details, in the top, there are head portrait and nickname of user. Users can change basic information in “Settings”, through “Friends”, users can chat with friends who they added. Then is privacy, users can check privacy principles in details. After these, there are Score area, the full score is 10, users can look participant and organizer’s score in here. Then is “Upcoming Activities”, upcoming activities will be showed, users can see the name and time, which can remind users that their activities are coming. The last is log out.

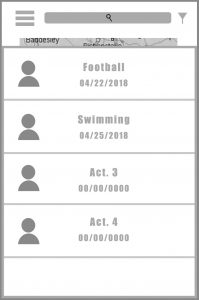
In the main page, users can pull up another page to see activities, after users search in searching box, they can see this page to find all suitable activities.

This page for creating activity, after users click adding button, this page is showed at first, users need to choose a kind of sports, through selecting tags to sure which sports they want to upload.

After selecting above tags, users go into this page to create activity. The first box is “Choose your activity data”, users need to choose Day, Month and Year. The next is “Tap your activity time”, users can write down specific time of their activities. Then in “Activity Description”, users need to describe details of activities, give a description. Then users set up tags for their activities. In the bottom, users click confirm to finish creation.

This page is the main page for activities, In the top is activity’s name, then users can see the location and time of the activities. Next is adding function, users can not see any head portraits or nicknames, if they want to join in this activity, they can click “Adding” to join. After these areas, there are “Activity Details”, users can read description in here. Then is the tags of activity. In the bottom is “Join the chart” function, after users click adding button, “Join the chat” is lighted up, users can go into the chatting room to chat with other group members.

