Introduction
This blog will demonstrate and explore Facebook integration into our online Britizen platform. I will first discuss the functionality offered by Facebook integration, followed by a discussion of the initial setup process and requirements, and finally some in depth examples of our implementation’s design.
Functionality
According leading online marketing firm Jetscram (2015) most online users in the UK are already signed up to Facebook. Facebook integration has become a common constituent of the development process for modern web and mobile applications. It allows users an easy way to authenticate their login credentials without the developer having to create a bespoke login system. This also allows developers to add social characteristics and metrics to their application in form of personal profiling and analytics.
Setup & Requirements
This will not be a step-by-step guide of every stage necessary to implement the Facebook SDK but this will serve as an overview and outline of the most important stages and features. For this example I will use the mobile iOS platform to demonstrate what is required to integrate Facebook into a potential app. The setup process is essentially split between two main stages: firstly, set up and configure your new app by registering it via the Facebook developer page and secondly, download and add the Facebook SDK to your iOS app build. These two stages will then bridge the gap between your app and the online features of Facebook.
Facebook Registration and Setup
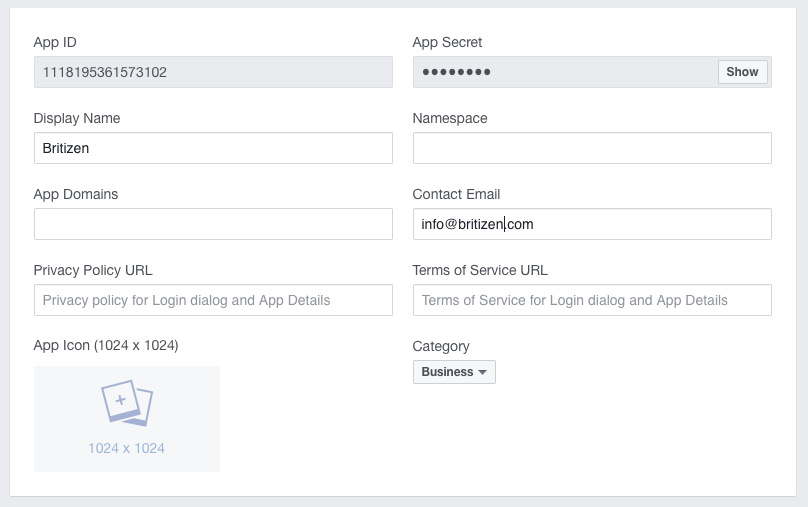
First, sign up to Facebook. This will then give you access to the Facebook developer page which contains relevant downloads for the SDK (System Development Kit) as well as a reference for their proprietary API (Application Programming Interface). To create a new app choose a display name as seen in figure 1, you can also optionally create a unique namespace identifier, this is most commonly created using the reverse namespace convention for example co.uk.britizen.britizen. you can see an example of the reverse namespace convention later in the IOS configuration screen (figure 3)
Figure1. App Secret and App Name Selection

Once you have chosen your app name an App ID and App Secret are generated, you can later use these credentials to connect to the Facebook API from within your application. The App ID and App Secret are used to identify your developer account and allow Facebook to manage and track a multitude of different applications as well as perform app specific analytics. This is contrary to open API’s such as older versions of Google APIs that allowed users direct access to Google API calls without a need for user specific app credentials, by simply editing URI strings.
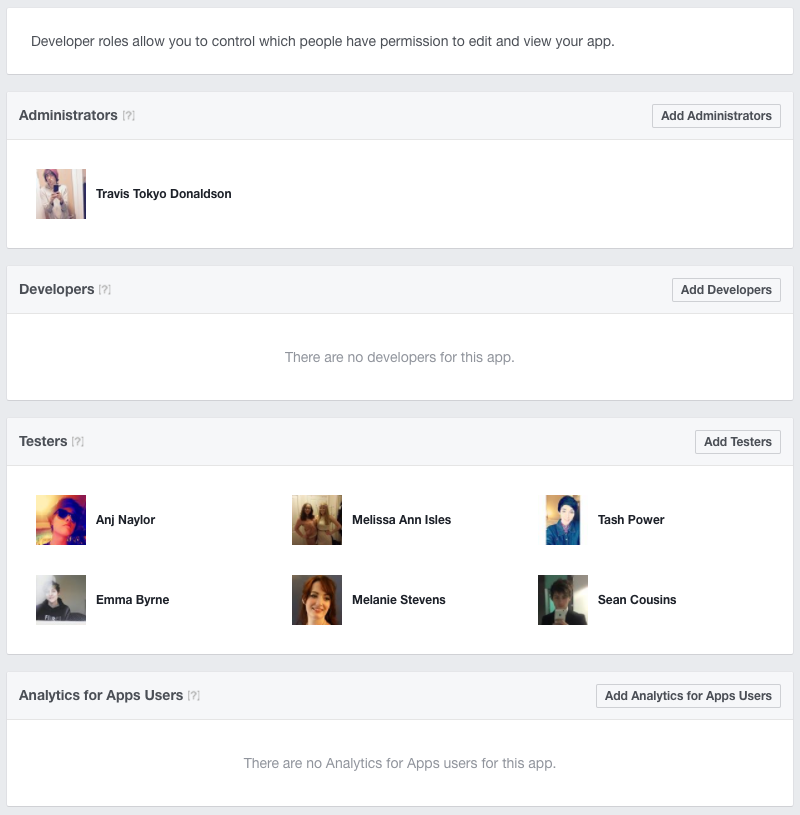
One of the most salient features of the Facebook dashboard is the ability to recruit and delegate other Facebook members from within the role tab in the Facebook developer dashboard as shown below in figure 2 .
Figure 2. Facebook Roles

The roles of your development team can be ascribed easily which is helpful for delegating tasks to team members. The roles tab also includes deeper levels of functionality such as in depth analytics for users, testers and developers. This can allow you to keep tabs on your development team’s progress from a central integrated hub. This is great for sandboxing early development before your apps go live, so you can work out any issues before releasing your final version to the public. As administrator your Facebook account is automatically verified for testing. The first feature of the Facebook API we will discuss is single sign on.
Single Sign On
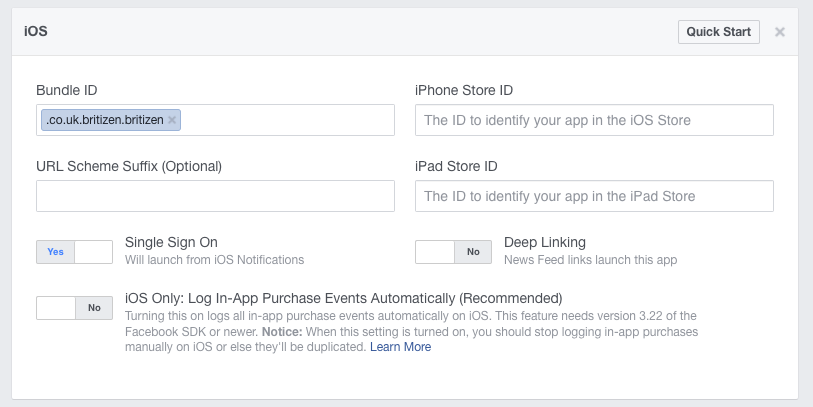
To configure single sign on functionality select iOS tab or which ever proprietary system you are using from the Facebook developers dashboard. Here you can enter the bundle ID for your app, which depending on the nature and platform of your app can consist of either JSON file of meta data if it’s a web application or in the case of iOS an info.plist file which can be edited either in Xcode or a text editor. Make sure that your app’s bundle ID matches the one entered in the Facebook dashboard (you can use the reverse namespace convention for both as discussed earlier in the Facebook registration and setup section). Now select single sign on as seen in figure 3, this allows a user who is already logged in with Facebook to sign into you application with one click. This will generate a unique identifier token which is stored on the user’s device (similarly to how a web cookie stores user information over a period of time) for a user which can be used to login to Facebook as a means of verification. This token can then be used to authorise users for your app. This token can last typically from 24 hours to a 28 days in duration before a user has to re-login to Facebook, making the sign in process relatively painless in comparison to signing in every time they use your application. The single sign in also eliminates the need for users to re-enter their credentials if they already have a Facebook account, saving a great deal of time when compared to having to set a completely new account with their name and email etc. You now are all set to try out the API on the web dashboard side now let’s delve at little into the app!
Figure 3. Single Sign On

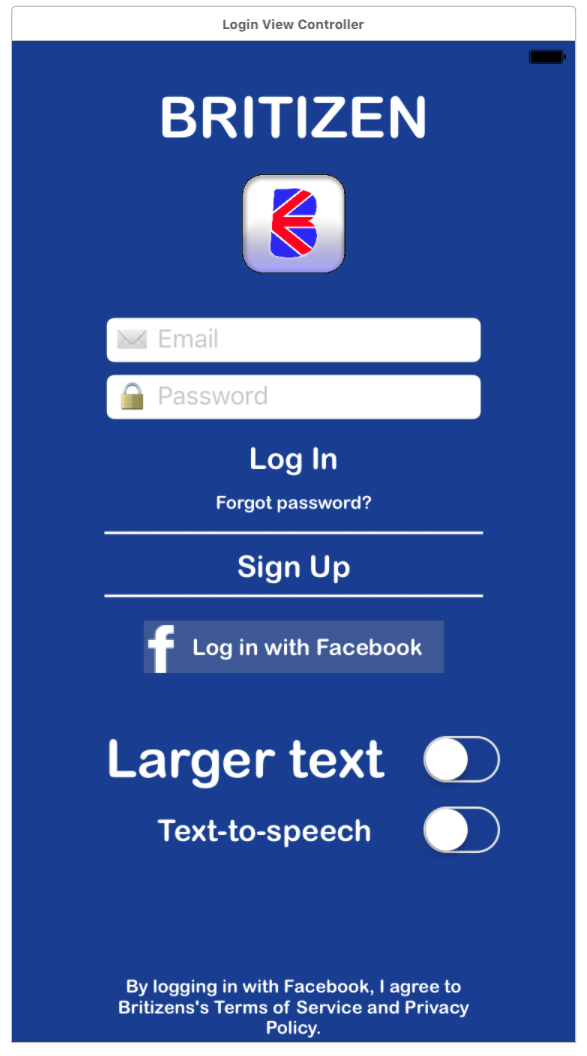
I won’t go into detail about the specific app side coding and installation as it is beyond the scope of this blog post but I will describe the functionality employed on the software side with visual examples of the results. Once you have configured the web side of the Facebook API you must then install the Facebook SDK packages and dependencies into your application following the Facebook API reference guidelines . Please make sure that you whitelist the Facebook API URL, this is a common mistake as most platforms such as Android and IOS will automatically blacklist or block any external servers URLs for security reasons which of course includes any dependencies or APIs you have installed. Once you have correctly installed the Facebook API you can start building your bespoke Facebook single sign on integration. First create a button object called “login with Facebook” as shown in figure 4 below and create an event to fire when the button is touched by the user. Connect this event to the Facebook sign in function designated by the Facebook API reference.
Figure 4. Login Screen

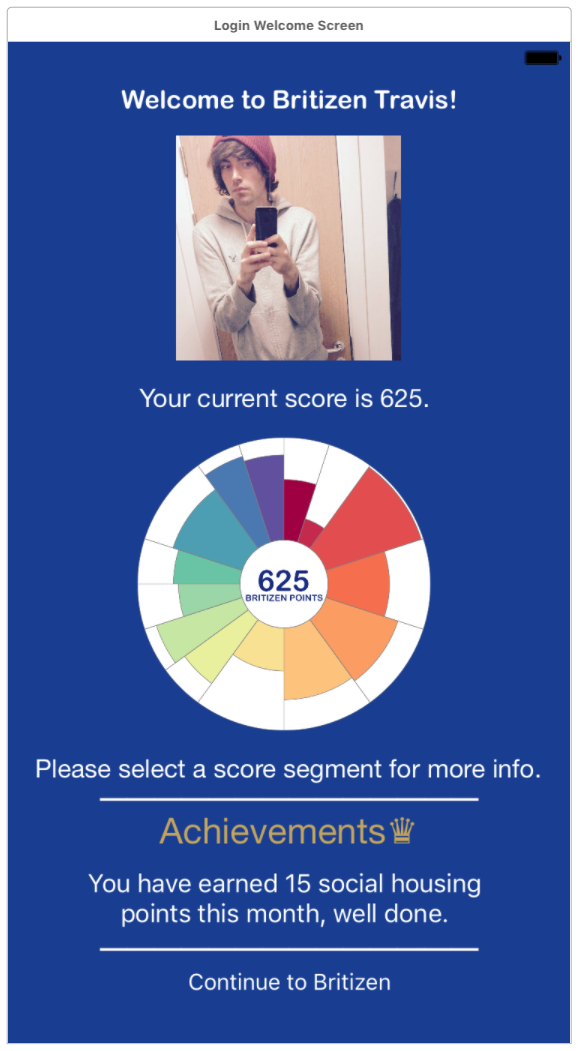
This will connect to the API seamlessly and if the user is already logged in will automatically generate their unique login token and sign them into you application as shown below in figure 5.
Figure 5. Sign in Complete

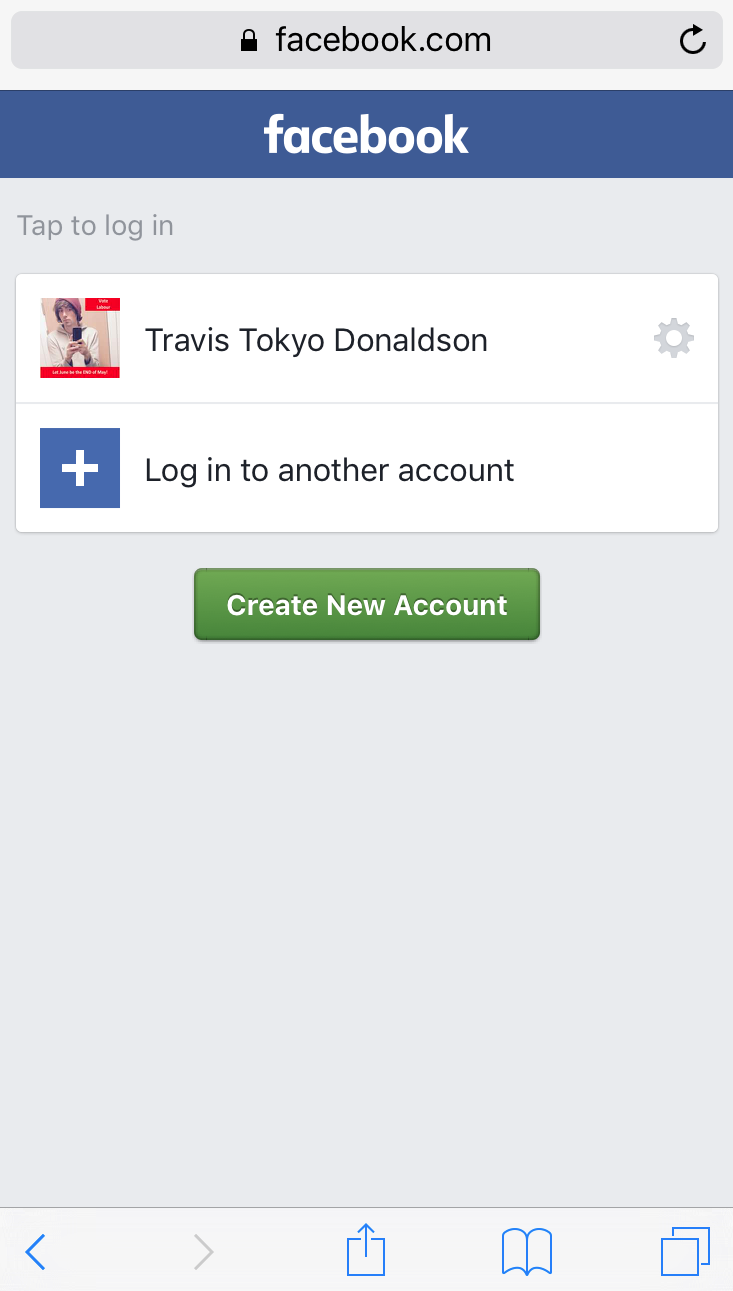
If the user has not signed into to Facebook recently or does not have a Facebook account the API will automatically open a web view as seen in figure 6, that allows the user to enter their credentials. If after the user has connected to the Facebook web view sign in is unable to verify their current account or create a new one, they will simply be returned to the original login screen seen in figure 4. This will fire an a login error which you can choose to ignore or store for your records. If the user is unable to login with Facebook it is considered good design practice to also create your own authorised login system as a back up to make you app more inclusive.
Figure 6. Facebook Login Web View

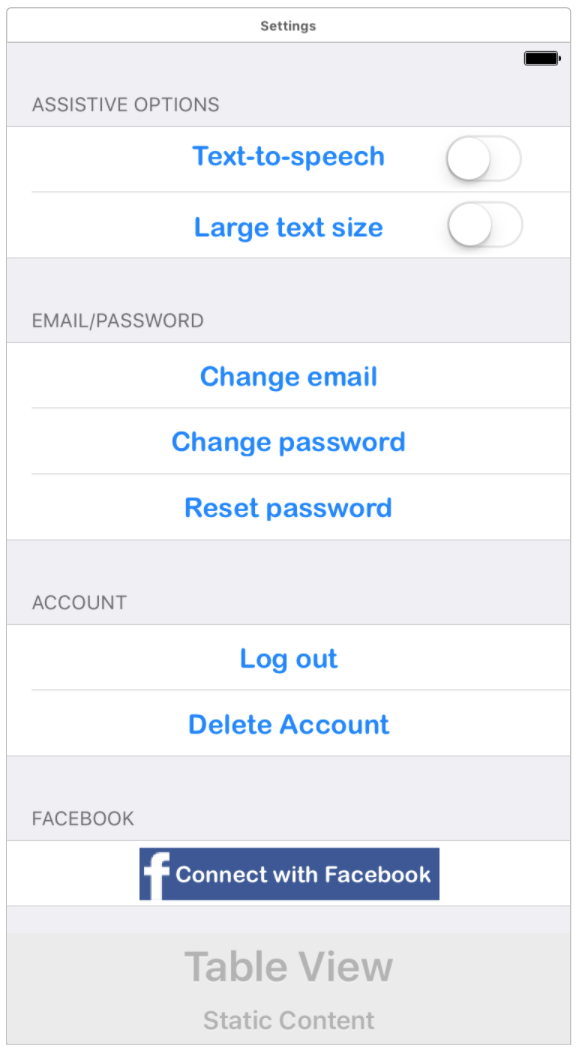
You can also potentially setup similar buttons to connect with Facebook as seen below in figure 7, even after they have logged in with a different system, effectively marrying the two account to each other for one single seamless login experience to a single user account, this is also a powerful feature of the API. You can also of course allow the user to sign out at which point you can direct them back to the original login screen in figure 4 to create a complete login flow.
Figure 7. Settings – Connect with Facebook and Log Out

I hope this has given the reader some insight into the speed and efficacy of Facebook Single Sign On compared to conventional methods as well as the plethora of features such as analytics and team management offered through the Facebook SDK.
REFERENCES
Facebook, 2017. Facebook for Developers. [Online]
Available at: https://developers.facebook.com/
[Accessed 7 April 2017].
Jetscram, 2014. Social Media User Statistics & Age Demographics for 2014. [Online]
Available at: http://jetscram.com/blog/industry-news/social-media-user-statistics-and-age-demographics-2014/
[Accessed 24 April 2017].