This post describes the design process and the final mock up screens for the Britizen mobile application. We decided to focus mainly on the mobile version for the design mockup as smartphones are now the primary method of accessing the web and internet services in the UK, according to industry monitor Ofcom (2015). All images are to scale and were built using Xcode’s interface builder running on iOS 10.3 on a simulated iPhone 7 but are also designed to be responsive for tablet and desktop, as shown in figure 2.
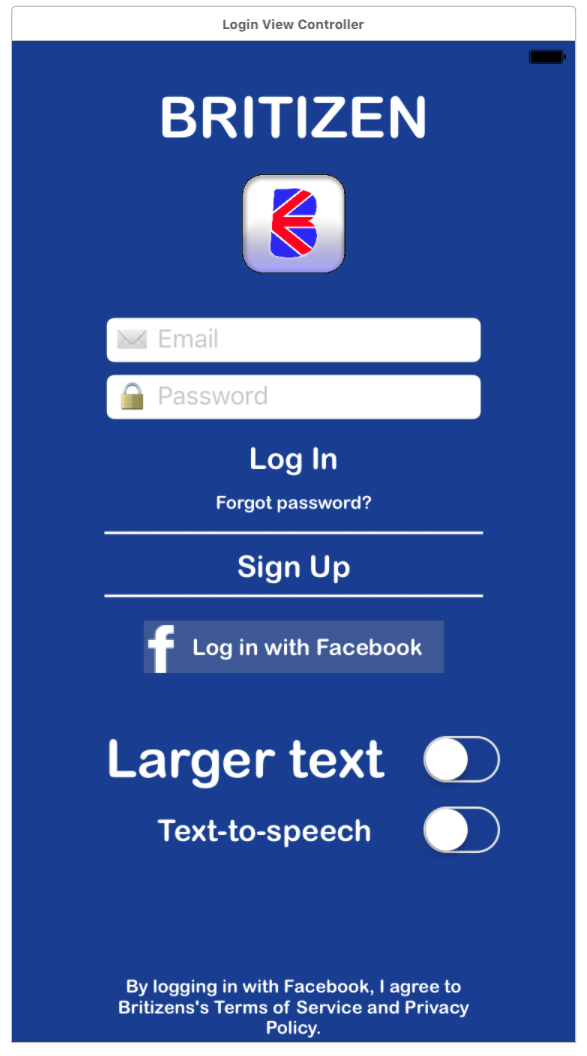
Figure 1. Landing Screen
The Britizen logo designed by Luis Cayola in his post was utilised throughout the app including the dark blue background colour which is used for consistency and to facilitate a more pervasive brand recognition. The landing page follows a minimalist design of all the salient features needed for a new user to either sign in using Facebook (see Facebook Integration post) or link to a new account creation page (figure 3). Following from Sue Breeze’s post centred around digital inclusion the app also incorporates features for people with sight difficulties. These features are the option for larger text throughout the app which is shown as text being over 16pt by the Royal National Institute of Blind People (2014). This helps to make our app more inclusive for the elderly and people with impaired vision. To further increase the inclusive scope the app we also opted to support text to speech so that users can navigate using the assistive controls on their system either via a computer keyboard or touch screen keyboard, to navigate the various on screen elements while a text to speech synthesiser will describe each element such as ‘input your email’ or ‘next page button’. These features can also be reconfigured in the settings screen. This screen also includes the legal terms and conditions and privacy statement links for users to peruse before signing up as per the EU Privacy Directives minimum requirements which states that any app that allows for user account creation that stores sensitive information such as personal details like emails and names must show clear and concise terms and conditions and privacy policies, Lubuenda (2016).
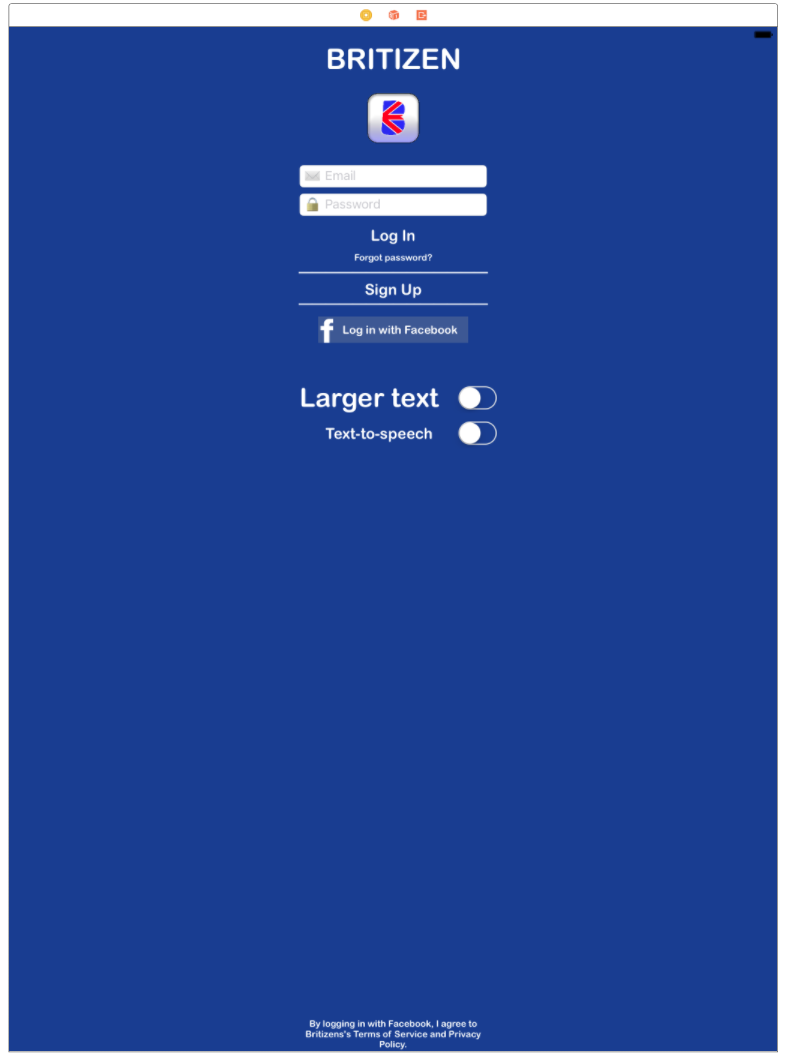
Figure 2. Sign Up Screen – responsive for desktop or large tablets

This screen shows that in app elements have been designed with the responsive design paradigm in mind. Each element has been given responsive scale and position parameters that will dynamically adapt to the screen size and operating system of the host device. In this example all of the elements have been scaled to the standard 12pt font size as per the Apple iOS Human Interface Guidelines (2017) for typography and text legibility. Elements remain centred and visible, relative to the desktop screen width, as well as the terms and conditions text remaining relative to the bottom bounds of the screens as per the original design. These practices are implemented across all of the screen view designs, as scalability is extremely important for a wide reaching inclusive platform such as Britizen.
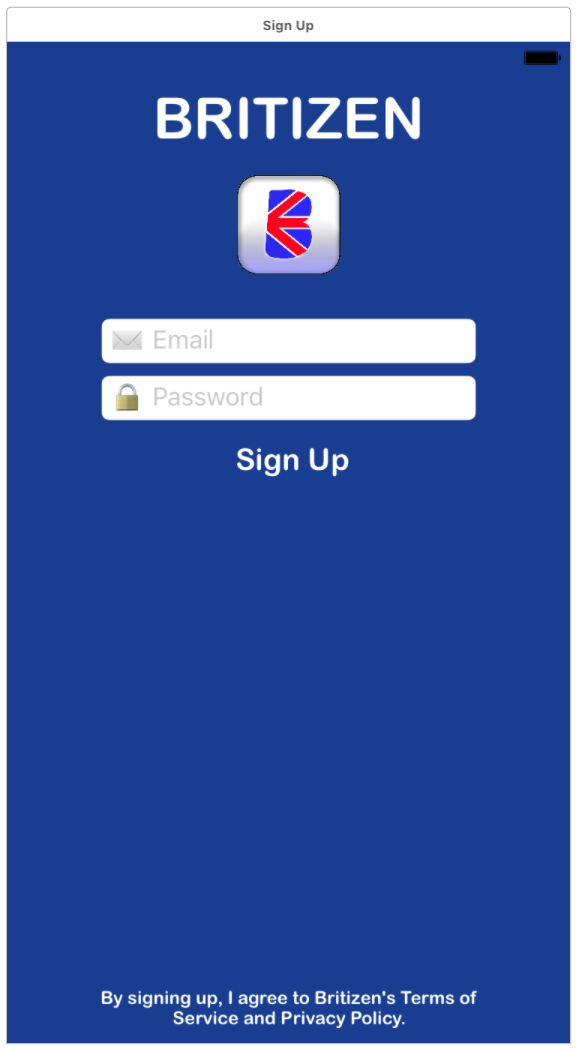
Figure 3. Sign Up Screen

This is just a simple screen for account creation that allows the user to create their own account based on their personal email address as opposed to simply signing in with Facebook. This again makes the app more inclusive as it is not just targeted on users with Facebook accounts. This is to avoid any bias towards very young and old users who are statistically less likely to have a Facebook account according to leading online market research firm Jetscram’s Social Media User Statistics & Age Demographics for 2014 shown in figure 4.
Figure 4. Social Media User Statistics & Age Demographics for 2014 taken from http://jetscram.com/blog/industry-news/social-media-user-statistics-and-age-demographics-2014/
| Facebook Age Demographic | Number of Users | Percentage of User Base |
|---|---|---|
| 13-17 | 9.8 Million | 5.4% |
| 18-24 | 42 Million | 23.3% |
| 25-34 | 44 Million | 24.4% |
| 35-54 | 56 Million | 31.1% |
| 55+ | 28 Million | 15.6% |
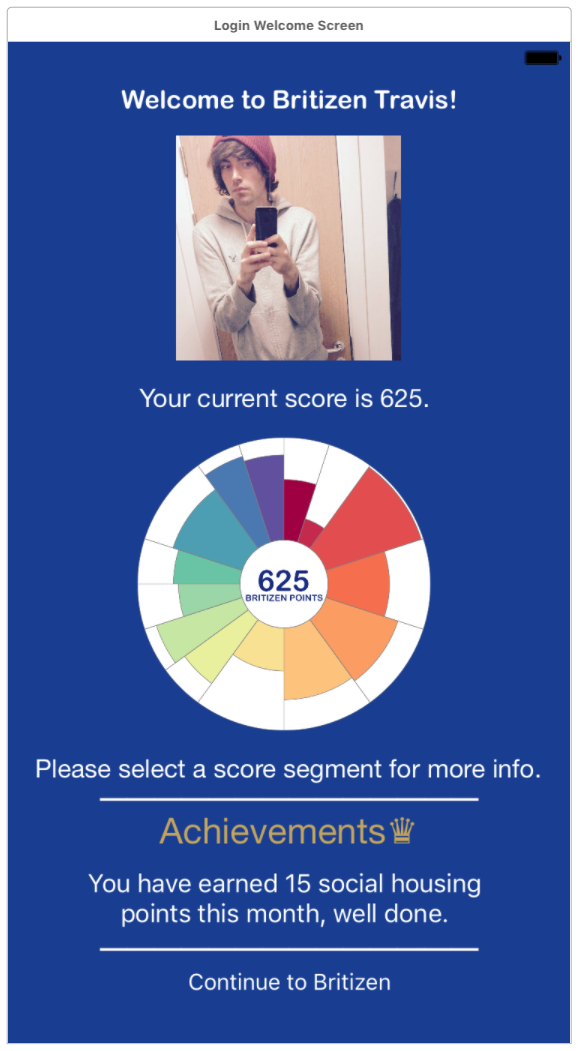
Figure 5. Welcome Screen

The welcome screen shows a personalised message to the user if they have logged in with Facebook using their display name and Facebook profile picture, this is employed to create a personal bond with the user, as calling people by their first name has been shown to solidify human relationships as outlined by the book Maximum Influence: The 12 Universal Laws of Power Persuasion, increasing the user’s connection and warm feelings towards our app. The user is also presented with their Britizen Score or BP, this score visualisation was built using the D3 visualisation framework which is fantastic for displaying multi-faceted information in segmented views. The user can also look at their recent achievements, this was included to compound the practical usefulness of the platform to the user to increase their motivation to keep using Britizen in the future. The users can then select a link to be forwarded to the main screen which includes a tabulated view of the main”feed”, “groups” and “Score” views.
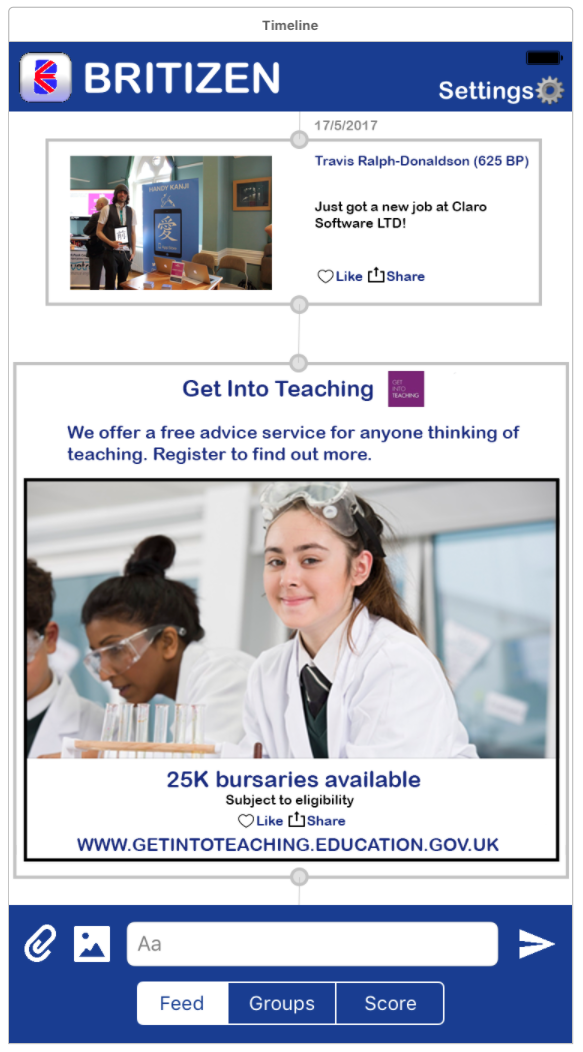
Figure 6. Main Screen – Feed

This view shows the main layout of the app with the top area of the view delegated to the Britizen logo and and a link to the settings screen. The settings button is configured to be a minimum of 44 x 44 pixels wider as per the Apple iOS Human Interface Guidelines (2017) to account for the user’s finger size when using the touch screen to provide a more responsive interface. The settings and send buttons are also situated on the right edge of the screen to make it easier for the predominantly right-handed users to access. The feed itself is very similar to other social networking sites such as Tumblr, Instagram and Facebook. Providing users with a timeline of posts and events that have taken place on the platform in the form of images and text. This design view also highlights the use of embedded sponsored advertising in the feed as a potential revenue stream for Britizen’s monetisation as outlined in Sue Breezes post on the Britizen Revenue Model. Users can also post to the their personalised feed using the controls at bottom of the screen that were modelled on Facebook messenger so users would already have a good understanding of the universal controls and icons used to post text, images and attachments such as PDFs, for example if they wanted to post their CV. At the bottom edge of the view, users can navigate the app using the segmented tabulated view control for the “feed”, “groups” and “Score” sections. This type of design is extremely pervasive within apps and should seem simple and intuitive to the user.
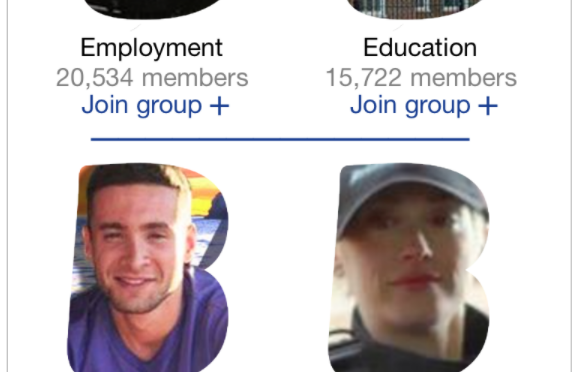
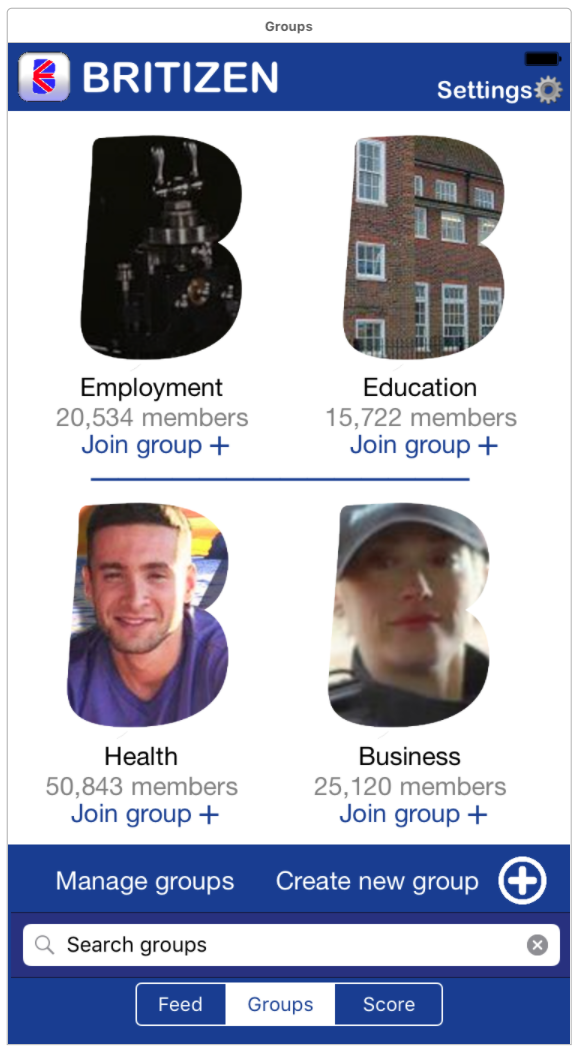
Figure 7. Main Screen – Groups

This screen displays some of various groups that are available to join on Britizen. Due to limited real estate of the screen size of iPhone7 and smaller mobile devices when compared to tablets and desktop, this screen example previews a maximum of 4 groups in any given instance. Each group is designated by a “B” shaped group icon, this icon was created using an image clipping mask in a similar way to how other social networking sites such as Facebook would use a circle mask. The “B” denotes the Britizen’s brand, as one of the initially outlined design focuses, was to keep a consistent British theme and brand recognition. The actual “B” used was taken from Luis Cayola’s Britizen logo design. Users are also presented with the name of each group as well as the number of current members and a button underneath that allows them to join. By selecting the group icon or group name the user will be forwarded to that groups individual page. Users can also explore further Britizen groups as the white area of the view is scrollable. The ‘Manage groups’ button will direct the user to a group management page where the user can edit their currently joined groups. As well as this the user can also create a new group denoted by the large plus symbol icon which will forward them to a group creation page. Towards the bottom of the screen the user can also perform a textual search for relevant groups that may interest them, which will be updated in the central white scrollable groups area.
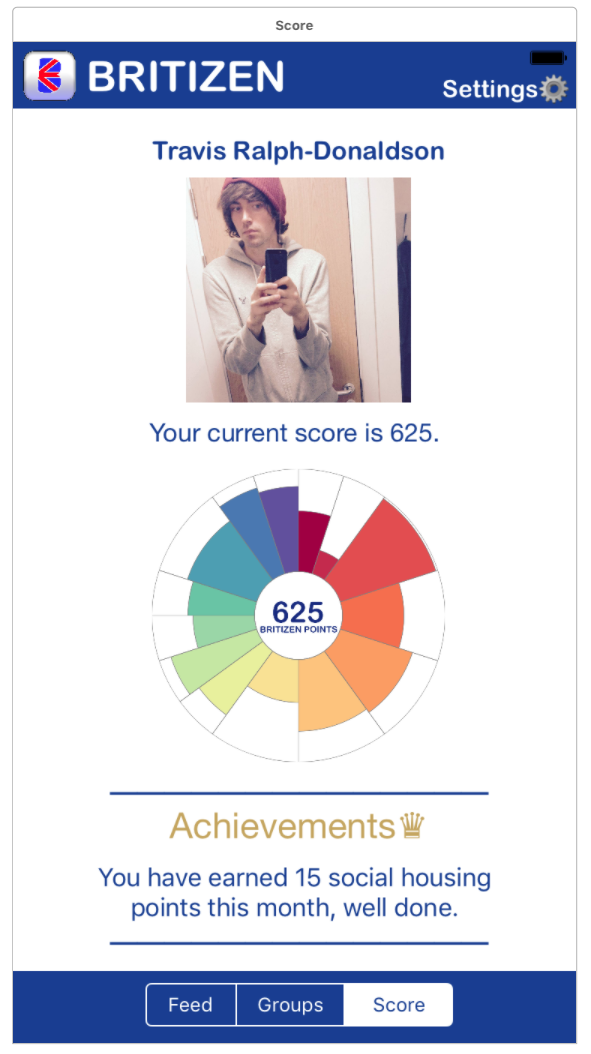
Figure 8. Main Screen – Scores

The tabulated score view is essentially a user accessible version of the welcome screen (see figure. 5 for more information). The main difference being the colour scheme has been altered to be consistent with the style of the rest of the tabulated views by reversing the blue and white colouring. The only other difference is you are now referred to via your full name in a more serious and formal manner, this is to highlight the scores more official nature of your score when selected within the main screen.
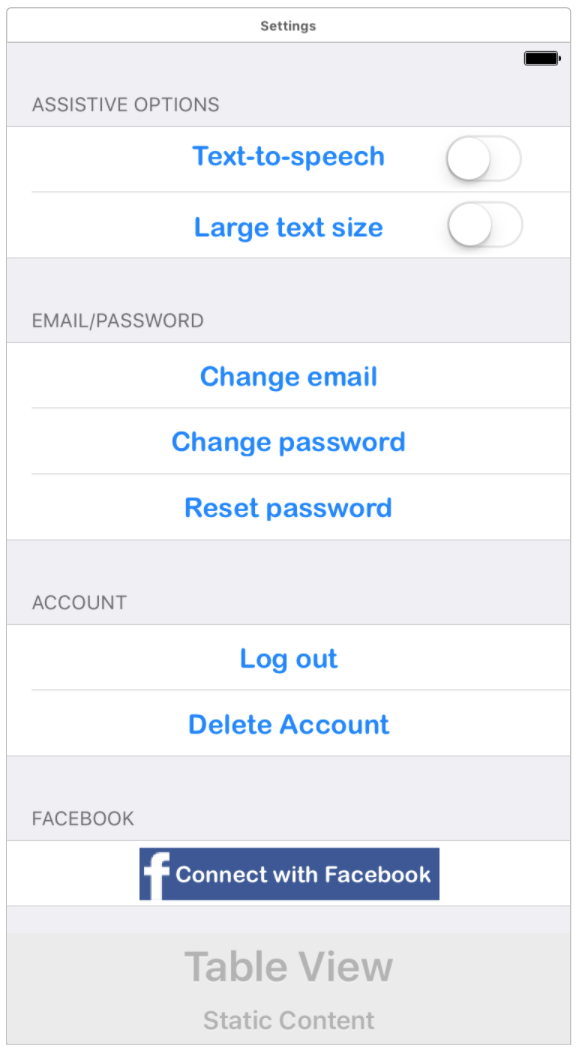
Figure 9. Settings Screen

The settings screen which is accessible from the main tabulated view screens allows the user to configure their account, email and passwords settings as well as log out of the app. The user can also delete their account which will seamlessly remove any of their data we have stored on our records this is future proofing the app as the UK government is currently considering new laws and sanctions on the storage and control of personal data. This allows the users greater control over the information that is stored about them. The user can also configure the assistive options originally presented on landing screen (figure 1).
REFERENCES
Apple, 2017. Apple iOS Human Interface Guidelines. [Online] Available at: https://developer.apple.com/ios/human-interface-guidelines/visual-design/typography/ [Accessed 24 April 2017].
Iubuenda, 2016. Iubenda Blog. [Online] Available at: http://www.iubenda.com/blog/privacy-policy-for-ios-apps/ [Accessed 24 April 2017].
Jetscram, 2014. Social Media User Statistics & Age Demographics for 2014. [Online]
Available at: http://jetscram.com/blog/industry-news/social-media-user-statistics-and-age-demographics-2014/
[Accessed 24 April 2017].
Mortensen, K., 2013. Maximum Influence: The 12 Universal Laws of Power Persuasion. s.l.:AMACOM.
Ofcom, 2015. Smartphones most Popular way to Browse Internet Ofcom. [Online]
Available at: https://www.theguardian.com/technology/2015/aug/06/smartphones-most-popular-way-to-browse-internet-ofcom
[Accessed 24 April 2017].
People, R. N. I. o. B., 2014. Reading Large Print Size. [Online]
Available at: https://help.rnib.org.uk/help/daily-living/reading/large-print-size
[Accessed 24 April 2017].